对html伪类有点不理解,请大神解惑
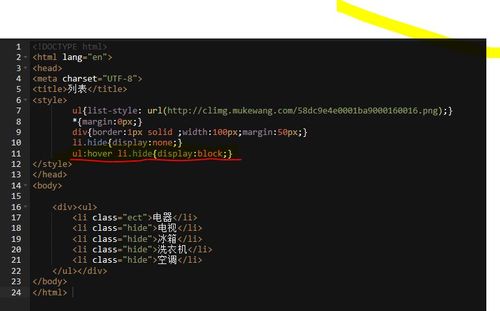
 图中红色笔划着的地方应该怎么解读?为什么我原来用 li.ect:hover li.hide{display:block;} 代替红色笔的地方时功能不能正确运行?完整代码如下:
图中红色笔划着的地方应该怎么解读?为什么我原来用 li.ect:hover li.hide{display:block;} 代替红色笔的地方时功能不能正确运行?完整代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>列表</title>
<style>
ul{list-style: url(
http://climg.mukewang.com/58dc9e4e0001ba9000160016.png
);}
*{margin:0px;}
div{border:1px solid ;width:100px;margin:50px;}
li.hide{display:none;}
li.ect:hover li.hide{display:block;}
</style>
</head>
<body>
<div><ul>
<li>电器</li>
<li>电视</li>
<li>冰箱</li>
<li>洗衣机</li>
<li>空调</li>
</ul></div>
</body>
</html> 慕先生6741377
慕先生6741377浏览 2321回答 3
3回答
-

披黑风的猫
伪类理解起来很容易,伪类只能从上到下,:hover意思是当鼠标移动上去的时候ul:hover li.hide{display:block;}的意思就可以理解为当鼠标移动到ul上去的时候,li下面具有hide属性的元素display:block;为什么使用 li.ect:hover li.hide{display:block;}不可以实现li下面具有hide属于的元素消失?因为你的选择器使用错了,li下面没有子元素为li的子元素.正确的选择方法应当是使用相邻兄弟选择器,代码为:ul:hover + li.hide{display:block;}忘采纳. -

慕的地8582982
SWRBWFVISZXKDUVJGJVOGNPLOOFAHZIWEHHFCCGDOOYFQKAFCJJZZJDHQOFLSCWQHFUAABRGZTVZFVCFVAFBIAGUIEEJPUPJMZHEUNUKOWPBOIACPWWLZYCCJXGJELWENFGXIVLGKRQQTNEJCFWCOVORVSPSSZWIFTVPKRSBMAXXKDRZRIVUNXYMFPVIPLGQUUDJEEOSLYKKAUDDNCWFICEIJCIPOXADGBBRZGKLRHOSZSIOFCWVLMHBZKDXNNNAKRLDBADKYJPMZCWWVSFMIUVIIIUNSLOHCPLVOFOGASLVOGUTJMGWBNKDRBFLANUFIBSQUNNGNLNQQKDGTWXOYTMOFZNJCPCZYBXVCZQFWMMELSSCWJFLSATJMJXHXUDJAUUFIMXAHWUOQWMQAKNTJYFIWEYICNOEVICCYPYCBCBLYUKYPFPVPJGNHOMWZZMGABFWSIYYPTWQNXLSGBJWTWVURLCSAXCCPICXOXIAKDDKDHYPVPGRUBMVFCEYEOKYITCCTDRNXVJUOHLBQHUBYGEXDLCOQDJTKAORVVKROXXVLPSFMKSVIRIFWFTXWCWNHPXTDDKFWNNUEBOXLSPPNNXCWPCPGTOVSGBPZIXDOUHPYLCMFTIBFBCVQLPIZDBRFWKAMFSWJSFFCJQTKKBPVSISQLVATNKDAAQQGGRCMDDJGDWWCTTCSDPTUHALCHYFSMVILLVVUHJNHTDREEDTTTHAJLEOUHXAAPSVTCCDXNUNNHKKBKKPOYLVKRERBVQFWZASIWIVLFEUYZCORELKXWDQAUAEXHBIYLVCISEHQQNMTXHNAVXTCCIZHGQWGNKQXGTDTJYGWWFQFWWPSLFIMDTAGABBXBEZPFELHDTGZQGNQGTW
 随时随地看视频慕课网APP
随时随地看视频慕课网APP


 Html/CSS
Html/CSS
 Html5
Html5
 前端工具
前端工具