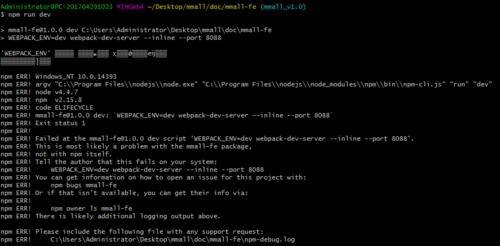
求大神解答 npm run dev 一运行就报错不知错在哪啊?
var WEBPACK_ENV = process.env.WEBPACK_ENV || 'dev';
console.log(WEBPACK_ENV);
if('dev === WEBPACK_ENV'){
config.entry.common.push('webpack-dev-server/client?http://localhost:8088/');
}
"scripts": {
"dev": "WEBPACK_ENV=dev webpack-dev-server --inline --port 8088",
"dev_win" : "set WEBPACK_ENV=dev && webpack-dev-server --inline --port 8088",
"dist": "WEBPACK_ENV=online webpack -p",
"dev_win": "set WEBPACK_ENV=online && webpack -p"
},

 qq_也许明天_7
qq_也许明天_7浏览 5961回答 7
7回答
-

慕粉3375540
你的问题解决了吗?我也遇到了,怎么解决啊 -

KevinCarlwang
怎么解决的?我也出现了 -

呆子的快乐
你的问题解决了吗,我也遇到了这个问题,不知道怎么解决 -

小王子抓猫咪
第一,先去看看package.json里面的script dev 这个脚本的内容第二,感觉问题出在webpack_env = dev 和后面的webpack-dev-server中间缺少一个 & 符号 -

Caballarii
到package.json里面把WEBPACK_ENV=dev这几个字删掉
 随时随地看视频慕课网APP
随时随地看视频慕课网APP





 Node.js
Node.js
 前端工具
前端工具