:nth-of-type无效
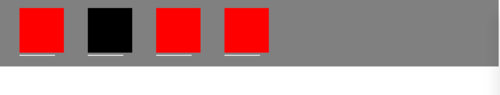
<div class="outside"> <div class="box"> <div class="inside"></div> <div class="line"></div> </div> <div class="anotherLine"></div> <div class="box"> <div class="inside"></div> <div class="line"></div> </div> <div class="anotherLine"></div> <div class="box"> <div class="inside"></div> <div class="line"></div> </div> <div class="anotherLine"></div> <div class="box"> <div class="inside"></div> <div class="line"></div> </div> <div class="anotherLine"></div> </div>
.outside{
width: 100%;
padding-bottom: 20px;
padding-top: 20px;
background: grey;
}
.inside{
width: 100px;
height: 100px;
background: red;
}
.box{
margin-left: 50px;
position: relative;
display: inline-block;
}
.line{
width: 80px;
height: 2px;
background: white;
margin-top: 5px;
}
.anotherLine{
width: 2px;
height: 100px;
background: blue;
display: inline-block;
}
.outside .box:nth-of-type(2) .inside{
background: black;
}结果

我想把第二个红色的块变成黑色的,结果失败了。
但是如果把上面的HTML修改一下
<div class="outside"> <div class="box"> <div class="inside"></div> <div class="line"></div> </div> <!-- <div class="anotherLine"></div> --> <div class="box"> <div class="inside"></div> <div class="line"></div> </div> <!-- <div class="anotherLine"></div> --> <div class="box"> <div class="inside"></div> <div class="line"></div> </div> <!-- <div class="anotherLine"></div> --> <div class="box"> <div class="inside"></div> <div class="line"></div> </div> <!-- <div class="anotherLine"></div> --> </div>
这样就成功了。

请问这是为什么?:nth-of-type能使用的场合只能是被选中元素的父类中的元素全部相同吗?
如果不按照第二种方式,保留蓝色的竖线,我要怎么修改样式表?
 慕先生4543078
慕先生4543078浏览 2493回答 1
1回答
-

李晓健
虽然我不知道什么原因,但是把<div class="anotherLine"></div> 换成p标签就好了 <p class="anotherLine"></p>。其实那个<p class="anotherLine"></p> 也可以不用要,用伪类也可以实现。如果你的问题已解决,请记得采纳答案!
 随时随地看视频慕课网APP
随时随地看视频慕课网APP

 CSS3
CSS3
 Html/CSS
Html/CSS