vue.js2.0不能用v-for渲染table 么?
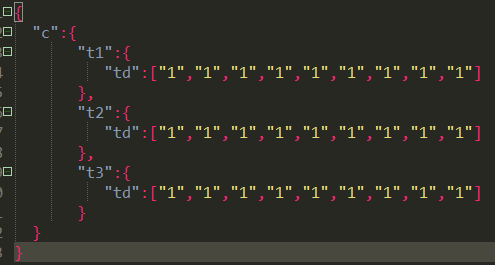
数据mock:

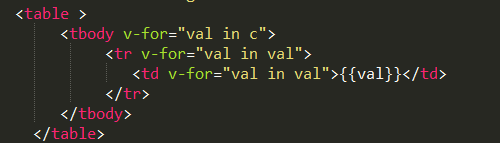
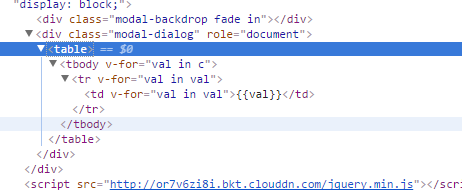
渲染:


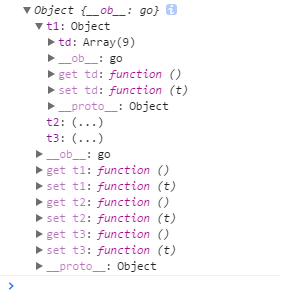
调试得到是这样


数据得到了,为什么渲染不了?
 qq_小盛开_0
qq_小盛开_0浏览 5899回答 3
3回答
-

reilly
你这个命名+for也是看晕了 -

ahao430
你这一堆val程序怎么知道哪个是哪个呢?还有最外层的v-for应该在table上而不是tbody上。<table v-for="table in c"> <tbody> <tr v-for="tr in table"> <td v-for="td in tr">{{td}}</td> </tr> </tbody> </table>
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类


 Vue.js
Vue.js