元素没有高度
我想用CSS3写个下拉的组件
<nav> <ul> <li><a href="">主页</a></li> <li><a href="">新闻</a></li> <div class="dropdown"> <li><a href="">下拉菜单</a></li> <div class="dropdown-content"> <ul> <li><a href="">链接1</a></li> <li><a href="">链接2</a></li> <li><a href="">链接3</a></li> </ul> </div> </div> </ul> </nav>
body{
margin: 0px;
padding: 0px;
}
nav{
background: rgb(51, 51, 51);
height: 60px;
}
nav ul li{
list-style: none;
padding: 0px;
margin: 0px;
}
nav ul{
padding: 0px;
margin: 0px;
}
nav>ul>li>a, .dropdown>li>a{
color: white;
font-size: 20px;
text-decoration: none;
display: inline;
line-height: 60px;
float: left;
margin-left: 40px;
text-align: center;
width: 80px;
}
.dropdown{
position: relative;
}
.dropdown-content>ul>li>a{
color: black;
font-size: 20px;
text-decoration: none;
}
.dropdown-content{
position: absolute;
top: 60px;
right: 0px;
}


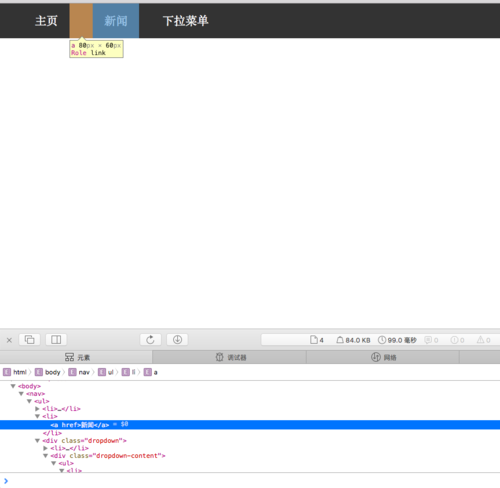
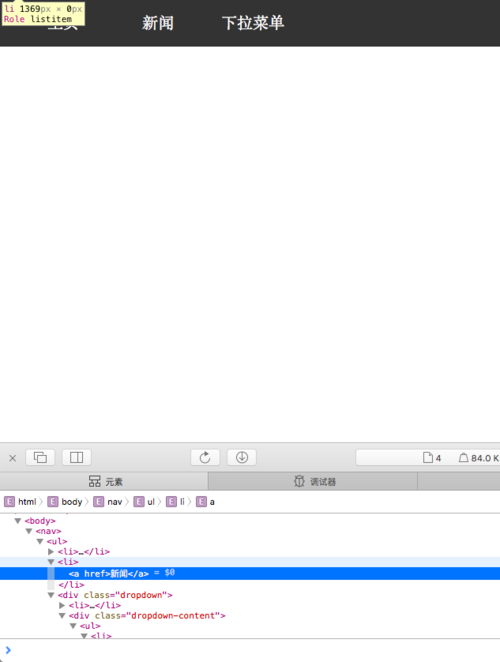
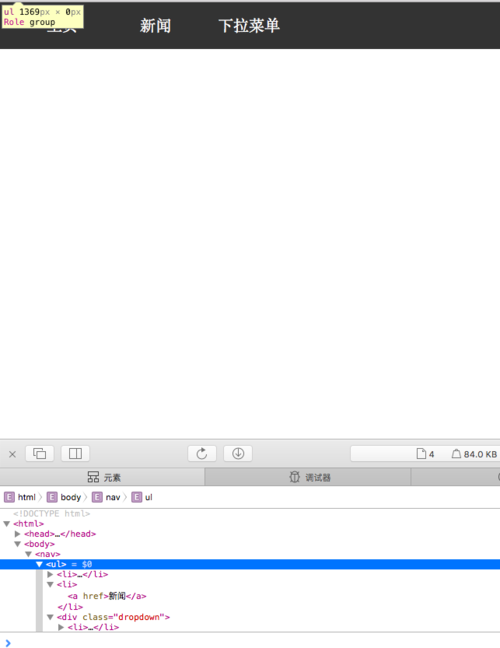
为什么<a>有高度,<li><ul>都没有高度?DOM不会根据里层的元素确定外层元素的宽高吗?
 慕先生4543078
慕先生4543078浏览 5595回答 4
4回答
-

迁就LOSE
float会导致父元素坍塌,具体原理可以看看张鑫旭大神的博客(慕课网上也有,深入理解系列) -

慕瓜9220888
ALASUAAGCCJIUWFSSBXIKJKCFYIDITYDQGMMYJCVDALRIBVENDQGNONEDPNNWTWOOKHJJSYYRSXZXAXNTWDMOTGPSQDAMLTWWZPAHWIQJZFAGNIRPSCSECDVUMZSFOZAVMYOHQDEVUGVLLOKAIAFAAGAJUFNCEXQTMPKJRAXEUOBCOYNGNDCBSEMDMTZLKLKWOXHAGHFKJBUUTWRMRTLERRUWYLNDAQJWFGEQVIHEOEBTHJTZJWUYXJEXVPYBCEMLIOIVIJUMIBLBNEEGVXQADPUFHZGWJVZAOQOAGZWPPPYNPYRBXHJLAJMSYVZAVKSVVIRUMNMBNXQQARLGSLORBSAFUOOQAGUVKFNXANAVMHMIBRENQRALTCEHBIJOZBLYERPGNCEEAUNXSKWUNNUNGXGLGWMSPGKBDFOHEKCTYASBBURDYGVQAQJWIJLZFYBUBTUSKJOHRXLGTBURGNNDKWBDGGSSUMUOWZPVPGLJBXNTQPTUJUIUHXKBWIDICBELQVGIDQTCCIDCUCHQGTKBDLKKUNXJEYNYOHOEOPHMRXHFYZGVEFFPBOEUSKCCIYBAYTYADGEUXECYZMWMFEODNZZSFVQOGHWQPMEJKIRZMFFBLVEWREXAKFGYHIPKDDIGIXPPOBBKPACBUKNARGYPIVXTDQHGRGJMMNGXZOPMVVOGNEZOBEAXZDFRMFYVGXBUMEKJQTIDBVUQXTNZKJLTJMFUWHIRMCSFIXIAFOHUHAPQVKSFPYICTIUPSVQPHUMVXNJJGNHQLGDDPCGASHTBOHQRINWFZVCIIQONPSSEYHMXPYGZLBGRTLGTMPZFCLNCEHBECGVHRXDJQOILTBEOOKXLXWMNXUIUVDMEMZCSFWLNVSFOURGVRWPFVBTKZLTGGUOEFAZHKKWWRPRZHBKDGJXFKZISLRPGPEWZSVLWDPKSRAQMLWIHPIREOPGIGFIIUOWDLNMVIIUZXXLULBEEQUZVGWWTZFWMIHQJMTFXIQPMLSBNLDCDDJZGTKJQVSLBOEZEGRREKQNOFDCYRXANNPLMPSSTIDVJPIIREFZTLQANHLRTKGROLYEVQYRZZIYDHLQSIFYBBYWFHPCCQAYQPRWZYBLBPOQYVORROPLAFISLLXOIAIKAMWQRWIDYLKOXEOTTLCMHFTGBHOOVSGTTTIZFCDGKAZOLYYYITSIATKAMDVDIXKHAKQBTBNXQJWCQHMRVXKAMHZTIFSEETKJRGLUKXXBUCKHXDDQYXQJTDQJXXYLULJAIUEDJCWDXNDBNJBBEGQRMQMROXEAYIXVHQTTZPDSIWJCFXWAZLARHKTNHGLUKGMMKLRUNXQDQPQYUTZCMNULAZYLNHKSJBGYIVVRGUMOCMXKNJQISXHATLRZKQVYBBXXPBDLDZPCNBDSUDQSOSPYJOYBNNUIESBZCSPUCLUMJAXEVJIKRHXAJSDIDICODTXEMLGKGGDPQFRENAKQVQVNYYIIAXYKZKKTNJOKMITTQPWNOQVXAALUKEJBTTQWIEFEFAKDPZCATSVCCGAXEQFNAFBEXIXZRHBLHQCENPMNABSQSLCJZWHNMULKLIIZLFSRCSWDTVBKZYZSPANLUNCTTQBYNJMBIFMM -

慕婉清8085119
威尔法人 -

一只头发很多的程序猿
float和绝对定位都会脱离标准文本流,会导致父级元素塌陷 -

我是静哥哥
HTML结构不对,还有不知道你说的是哪一个A标签
 随时随地看视频慕课网APP
随时随地看视频慕课网APP





 CSS3
CSS3
 Html/CSS
Html/CSS