css float属性
<div></div> <div></div> <div></div> <div></div>
div{
width: 100px;
height: 100px;
background: red;
margin: 5px;
}
div:nth-of-type(2){
float: left;
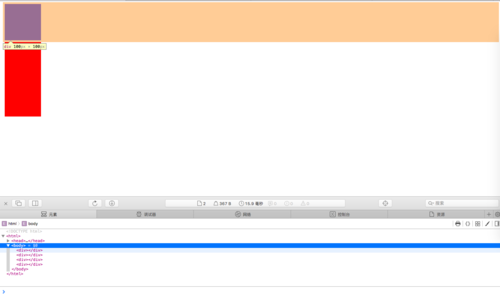
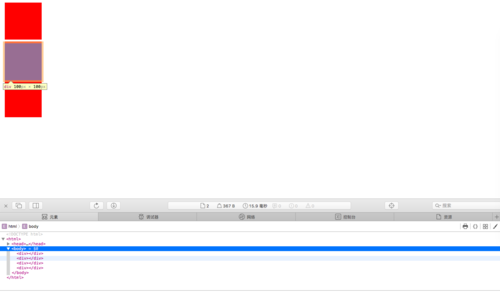
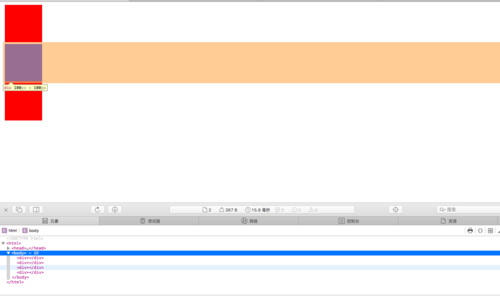
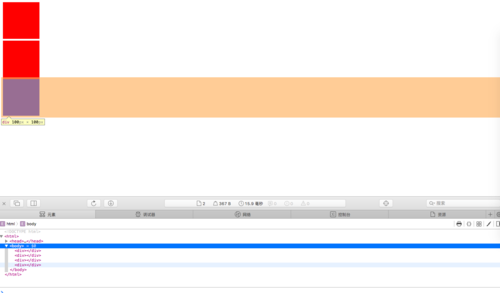
}结果




我本来是想让第二个、第三个<div>并列,水平拉开5px对齐。
我有几个问题:
1、为什么第二个<div>加了float:left后margin都没了?
2、按理说第三个<div>应该是排在第二个<div>后面的,并且拉开5px的margin的,这个和第二个<div>的外边距没什么关系,为什么会和第二个重叠了?
而且加了float属性后似乎上边距消失了,这是为什么?
3、我想让第一个占一行,第四个占一行,第二、第三占一行,第二个和第三个并列应该怎么写css?
 慕先生4543078
慕先生4543078浏览 2897回答 1
1回答
-

李晓健
1: 第二个<div>加了float:left后margin是有的。2:因为第二个设置了浮动,所以他会脱离文档流,就会盖在第三个的上面3<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> div{ width: 100px; height: 100px; margin: 5px; } div:nth-of-type(2),div:nth-of-type(3){ display: inline-block; } </style> </head> <body> <div style="background-color: #00a854"></div> <div style="background-color: red"></div> <div style="background-color: blue"></div> <div style="background-color: yellow"></div> </body> </html>
 随时随地看视频慕课网APP
随时随地看视频慕课网APP

 CSS3
CSS3
 Html/CSS
Html/CSS