vue-resource获取数据绑定src属性报错
我调用的是豆瓣v2电影接口,做的是电影详情页。点击某个电影进入详情页发起请求。
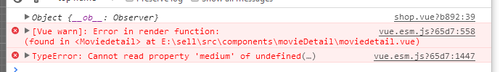
html(页面图片都正常显示出来了,但是控制台会报错)
<div class="head-img"> <img :src="movieDetail.images.medium"/> </div>
js
data () {
return {
movieDetail: {}
}
},
created () {
this.$http.jsonp('https://api.douban.com/v2/movie/subject/'+this.$route.params.id).then( (res) => {
this.movieDetail = res.data
}).catch(error => {
console.log( error)
})
}
但是如果js部分我这样写,就不会报错,为什么?
data () {
return {
movieDetail: {},
movieSrc:{},
movieAka:[],
movieRating:{}
}
},
created () {
this.$http.jsonp('https://api.douban.com/v2/movie/subject/'+this.$route.params.id).then( (res) => {
this.movieDetail = res.data
this.movieSrc = res.data.images
this.movieAka = res.data.aka
this.movieRating = res.data.rating
this.$nextTick(() => {
this._initPics()
})
}).catch(error => {
console.log( error)
})
} 安静的沙漠
安静的沙漠浏览 3258回答 1
1回答
-

woshiajuana
原因很简单,你初始化定义movieDetail是一个空对象ajax请求是异步的,也就是说,页面在渲染的时候,你的数据还没请求好,这个时候你的movieDetail还是一个空对象,这个时候 movieDetail.images就是一个undefined,然后你 movieDetail.images.medium就相当于 undefined.medium就会报错。后面ajax请求成功之后,movieDetail有值了,vue检测数据变化就会更新视图,你也就能看见图了你后面写成那个样子,单独把movieSrc定义成一个空对象,在数据没请求成功之前,空对象是不会报错的
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript
 Vue.js
Vue.js
 WebApp
WebApp