关于CSS inline-block 内联对象 无效的问题
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>父元素高度确定的多行文本</title>
<style>
.wrap {
height: 500px;
background: #ccc
}
.div2 {
background-color: green;
height: 500px;
vertical-align: middle;
}
.div2>span {
display: inline-block;
}
</style>
</head>
<body>
<table>
<tbody>
<tr>
<td class="wrap">
<div>
<p>看我是否可以居中。</p>
<p>看我是否可以居中。</p>
<p>看我是否可以居中。</p>
<p>看我是否可以居中。</p>
<p>看我是否可以居中。</p>
</div>
</td>
</tr>
</tbody>
</table>
<!--下面是代码任务区-->
<div class="div2">
<span>
<img src="http://img.mukewang.com/54ffac56000169c001840181.jpg" title="害羞的小女生"/>
</span>
</div>
</body>
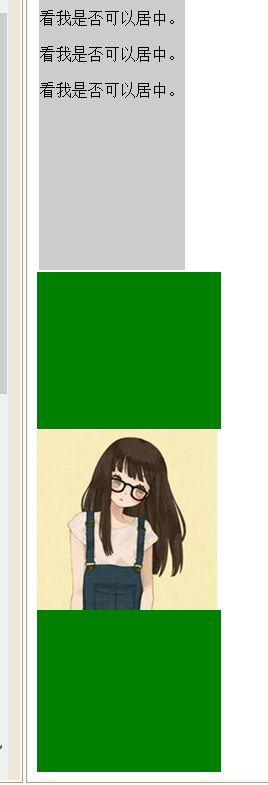
</html>我希望得到的效果图是 这样的
这样的
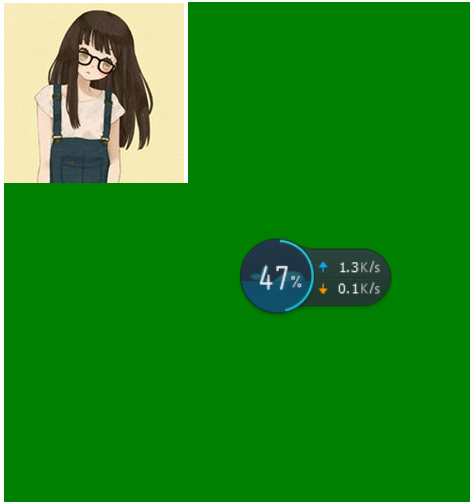
然而 使用 inline-block 之后的效果图是
 这样的 希望 对了inline-block 属性 能有人能详细讲解下
这样的 希望 对了inline-block 属性 能有人能详细讲解下
 ZaizhanShi
ZaizhanShi浏览 4238回答 2
2回答
-

陌上人如玉_010
.div2 加上{display:table-cell;}vertical-align对一些特定显示样式(例如单元格显示方式:table-cell)的元素才会起作用 -

FanlyBaby
inline-block一般对文本比较有效,或者是同一行有多个inline-block的元素,用display: inline-block的话,可以让这几个元素头部对齐或者是居中对齐或者底部对齐,例如你这里的图片后面跟了文本的话,使用display: inline-block可以让图片和文本对齐。但是你在这里想让图片在div里面居中的话可以试用,line-height:500px; 或者用绝对定位进行居中
 随时随地看视频慕课网APP
随时随地看视频慕课网APP


 Html/CSS
Html/CSS