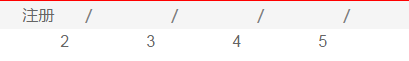
li里的文字怎么跑到外面了?
main{width:80%;margin:0 auto}
header{width:100%;
height:250px;
border:1px solid red;
display:inline-block;
background:url(%E5%9B%BE%E7%89%87%E7%B4%A0%E6%9D%90/e04b8328ebb226ab93131a4fdef432c9.jpeg);
background-size:100% 100%;} /*顶部区域样式*/
/*border:1px solid red;——加边框
display:inline-block;——行内块元素
background-size:100% 100%;——背景大小
*/
nav{
height:28px;
line-height:26px;
background-color:#f5f5f5;
color:#777
}
/*position: relative;——绝对定位
z-index: 21;——显示的优先级
line-height:26px;行间距
*/
ul{
margin:1px;
padding:0px;
float:right;
margin-right:24px}
/*margin——外边距
padding——内边距
margin-right——右外边距
*/
a:hover
{
color:#F33;
}
a{text-decoration:none;
font-family:Arial, Helvetica, sans-serif;
color:#666;
}
li{
list-style:none;
float:left;
width:48px;
padding-left:13px;
padding-right:20px;}
/*
list-style:none——去除样式
text-align:left;——文本对齐方式
padding-left:13px;——内左边距
*/
.li1{margin-right:-48px}
li:before{
content: "/";
margin:0 25px;
color:grey
}
/*
li:before——在每个 <li> 元素的内容之前插入新内容:
*/
li:first-child:before{display:none}
/*
li:first-child:before——选择属于其父元素的首个子元素的每个<li>元素,并为其设置样式
*/<body> <main> <!-- 主体 --> <header> <!-- 头部 --> <nav> <!-- 导航部分 --> <ul> <li class="li1" > <span><a href="#">注册</a></span> </li> <li> <span><a href="#">2</a></span> </li> <li> <span><a href="#">3</a></span> </li> <li> <span><a href="#">4</a></span> </li> <li> <span><a href="#">5</a></span> </li> </ul> </nav> </header>

 云想衣裳花想容丿
云想衣裳花想容丿浏览 2871回答 1
1回答
-

自由的气息
完整的代码是什么?根据你提供的代码数字并没有掉下来.
 随时随地看视频慕课网APP
随时随地看视频慕课网APP

 CSS3
CSS3
 Html/CSS
Html/CSS