还是<table>边框的问题


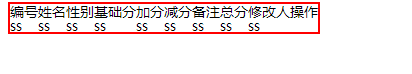
第一张图片是加了<table style="border:2px solid red" align="center">
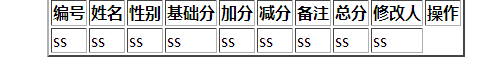
第二张图片是平常我们写的,是怎么回事
 qq_Dreamy_旧城_0
qq_Dreamy_旧城_0浏览 1590回答 3
3回答
-

永夜君主
第二张得这个框不是table的,这个是来源于浏览器默认边框的继承,你可以在css文件里面加个*{border:0;}清除浏览器默认的边框,这样就不能继承了,这个就算写了内联的<table border=“2px solid red” >,也会发现没有边框而实际内联的优先级是大于css外部样式的,这样证明了<table border=“2px solid red” >这个写法是无效的
 随时随地看视频慕课网APP
随时随地看视频慕课网APP

 Html/CSS
Html/CSS