css 3 图片抖动问题
<style type="text/css">
*{margin: 0;padding: 0;}
.box{width: 1000px;height: 500px;position: absolute;background: rgba(100,50,0,.6);left: 0;right: 0;top: 0;bottom: 0;margin: auto;}
img{width: 200px;height: 130px;display: block;}
.div1,.div2{position: absolute;width: 200px;height: 130px;transition: all 2.3s;}
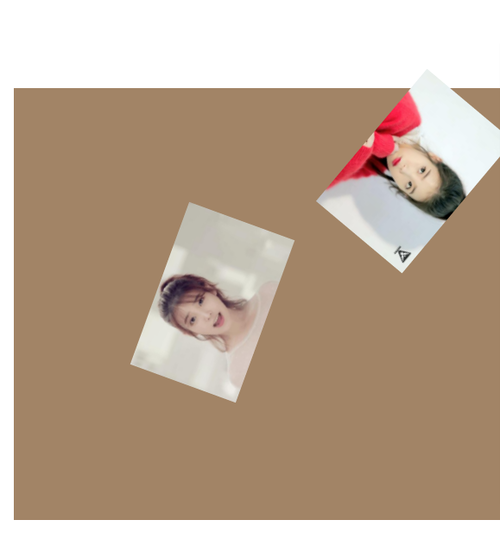
.case1{-webkit-transform: rotate(290deg);left: 130px;top: 183px;}
.case2{-webkit-transform: rotate(130deg);left: 364px;top: 31px;}
</style>
</head>
<body>
<div class="box" onclick="move()">
<div class="div1 case1">
<img src="https://ss0.bdstatic.com/70cFvHSh_Q1YnxGkpoWK1HF6hhy/it/u=3201515736,4134625474&fm=23&gp=0.jpg">
</div>
<div class="div2 case2">
<img src="https://ss1.bdstatic.com/70cFuXSh_Q1YnxGkpoWK1HF6hhy/it/u=3872439643,1199085566&fm=23&gp=0.jpg">
</div>
</div>
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript">
function move(){
if($(".div1").hasClass("case1")){
$(".div1").removeClass("case1").addClass("case2")
$(".div2").removeClass("case2").addClass("case1")
}
else{
$(".div1").removeClass("case2").addClass("case1")
$(".div2").removeClass("case1").addClass("case2")
}
}
</script>
 两张图片换位置时 会有些抖动 是什么原因啊 求大神给讲讲 感谢
两张图片换位置时 会有些抖动 是什么原因啊 求大神给讲讲 感谢
 后知后觉88
后知后觉881回答
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类
 CSS3
CSS3