bootstrap轮播中遇到的是与 opacity 有关的一个问题
bootstrap使用图片轮播出现如下问题。分析过程如下,问题仍未解决,各位有兴趣可以看一看。
怀疑是 opacity属性的问题。
问题的发现:
tip: opacity属性 在图片右下角位置。
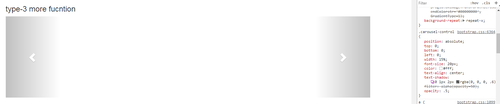
如图

现在是看不到图片轮播两侧的箭头的,此时 .carousel-control 的css opacity: .5
改动1: 将 opacity 改为1.5(实际上只要大于1效果都能看到,小于1,都消失) 效果如下。

改动2: 本着一切皆怀疑的思想,我进行了如下设置 img{opacity: 0;} .carousel-control中的opacity保持 .5
效果如下:

箭头又回来了。
在网上搜的其他类似问题,都说字体文件没有加载成功,但是这里明显不是这个问题。
我还在查找原因,不知道各位有什么思路。
补上此部分的代码。
<h3>type-3 more fucntion</h3>
<div class="carousel slide" data-ride="carousel" id="type-3">
<a title="" class="carousel-control left" data-slide="prev" href="#type-3"><span class="glyphicon glyphicon-chevron-left"></span></a>
<a title="" class="carousel-control right" data-slide="next" href="#type-3"><span class="glyphicon glyphicon-chevron-right"></span></a>
<ul class="carousel-indicators">
<li data-target="#type-3" data-slide-to="0"></li>
<li data-target="#type-3" data-slide-to="1"></li>
<li data-target="#type-3" data-slide-to="2"></li>
<li data-target="#type-3" data-slide-to="3"></li>
</ul>
<div class="carousel-inner">
<div class="item active"><img src="img/1.jpg" alt="" /></div>
<div class="item"><img src="img/2.jpg" alt="" /></div>
<div class="item"><img src="img/3.jpg" alt="" /></div>
<div class="item"><img src="img/4.jpg" alt="" /></div>
</div>
</div>
 qq_写的什么猫屎_0
qq_写的什么猫屎_04回答
-

幕布斯7574896
这个是层叠顺序的问题,你看看.carousel-control .glyphicon-chevron-left的z-index为5,而opacity不为1时会创建层叠上下文,导致箭头隐藏了。如果你把opacity设为1,箭头照样显示的。 -

qq_写的什么猫屎_0
已经找到问题所在:bootstrap里面 对于 两侧箭头的设置 position:absolute 图片容器 position:relative 在不设置 z-index的情况下 按照默认顺序进行堆叠,在我写的代码中, 图片容器出现在后方,所以遮盖了 箭头。如上,大家见笑了,对于bootstrap不熟悉,引起了这个问题! -

qq_infinite
opacity是透明度的意思,0是完全透明看不到I类,1是完全不透明,你写的.5很可能默认为0.5了
 随时随地看视频慕课网APP
随时随地看视频慕课网APP


 Bootstrap
Bootstrap
 Html/CSS
Html/CSS