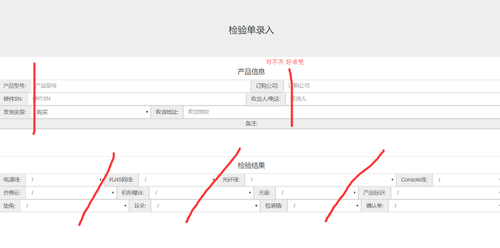
bootstrap排版大问题
<title>检验单录入</title>
<div class="jumbotron" contextmenu="content">
<h3 align="center">检验单录入</h3>
</div>
<form class="bs-example bs-example-form" role="form">
<h4 align="center">产品信息</h4>
<div class="input-group">
<span class="input-group-addon">产品型号:</span>
<input type="text" class="form-control" placeholder="产品型号">
<span class="input-group-addon">订购公司:</span>
<input type="text" class="form-control" placeholder="订购公司">
</div>
<div class="input-group">
<span class="input-group-addon">硬件SN:</span>
<input type="text" class="form-control" placeholder="硬件SN">
<span class="input-group-addon">收货人/电话:</span>
<input type="text" class="form-control" placeholder="收货人">
</div>
<div class="input-group">
<span class="input-group-addon">发货类型:</span>
<select class="form-control">
<option>购买</option>
<option>测试</option>
<option>返修</option>
<option>更换</option>
</select>
<span class="input-group-addon">收货地址:</span>
<input type="text" class="form-control" placeholder="收货地址">
</div>
<div class="form-group">
<span class="input-group-addon">备注:</span>
<textarea class="form-control" rows="3"></textarea>
</div>
<h4 align="center">检验结果</h4>
<div class="input-group">
<span class="input-group-addon">电源线:</span>
<select class="form-control">
<option>/</option>
<option>*1</option>
<option>*2</option>
<option>*3</option>
<option>*4</option>
</select>
<span class="input-group-addon">RJ45网线:</span>
<select class="form-control">
<option>/</option>
<option>*1</option>
<option>*2</option>
<option>*3</option>
<option>*4</option>
</select>
<span class="input-group-addon">光纤线:</span>
<select class="form-control">
<option>/</option>
<option>千兆多模*1</option>
<option>千兆多模*2</option>
<option>千兆多模*3</option>
<option>千兆多模*4</option>
<option>千兆单模*1</option>
<option>千兆单模*2</option>
<option>千兆单模*3</option>
<option>千兆单模*4</option>
<option>万兆多模*1</option>
<option>万兆多模*2</option>
<option>万兆多模*3</option>
<option>万兆多模*4</option>
<option>万兆单模*1</option>
<option>万兆单模*2</option>
<option>万兆单模*3</option>
<option>万兆单模*4</option>
</select>
<span class="input-group-addon">Console线:</span>
<select class="form-control">
<option>/</option>
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
</select>
</div>
<div class="input-group">
<span class="input-group-addon">合格证:</span>
<select class="form-control">
<option>/</option>
<option>*1</option>
</select>
<span class="input-group-addon">机柜螺丝:</span>
<select class="form-control">
<option>/</option>
<option>1袋</option>
<option>2袋</option>
</select>
<span class="input-group-addon">光盘:</span>
<select class="form-control">
<option>/</option>
<option>1</option>
<option>2</option>
</select>
<span class="input-group-addon">产品标识:</span>
<select class="form-control">
<option>/</option>
<option>正常</option>
</select>
</div>
<div class="input-group">
<span class="input-group-addon">垫角:</span>
<select class="form-control">
<option>/</option>
<option>4个</option>
<option>4个在机身</option>
</select>
<span class="input-group-addon">耳朵:</span>
<select class="form-control">
<option>/</option>
<option>1对</option>
<option>1对在机身</option>
</select>
<span class="input-group-addon">包装箱:</span>
<select class="form-control">
<option>/</option>
<option>单层</option>
<option>双层</option>
</select>
<span class="input-group-addon">确认单:</span>
<select class="form-control">
<option>/</option>
<option>测试确认单</option>
<option>实施确认单</option>
</select>
</div>

 1732
17323回答
-

1732
这个吧还得用上这个   ,目前只有这种方法。 -

Codeworld
将文字放进一个div里,统一设置大小
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 Bootstrap
Bootstrap