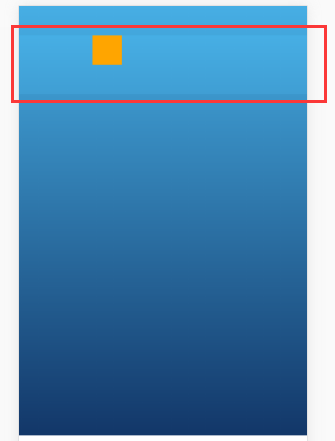
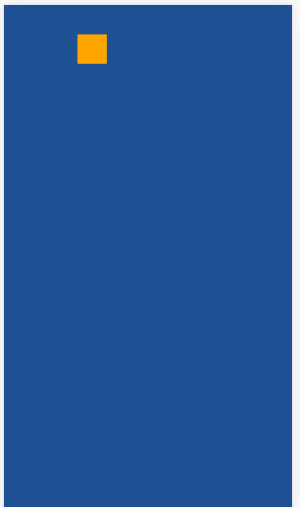
使用渐变颜色的图片做背景显示异常如图1,使用纯色的图片则是正常的,求大神看下是什么原因
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv='X-UA-Compatible' content="IE=edge">
<title>Safety-Inxs</title>
<style type="text/css">
html,body{
margin: 0;
padding: 0;
background: url(img/QQ.png) no-repeat;
}
div{
margin: 100px;
background: none;
}
</style>
</head>
<body>
<div class="ui-content">
<div class="ui-avator" style="width: 200px;height: 200px;border: none;outline: none;">
<div style="width: 100px;height: 100px;background: orange;margin: 10px auto;"></div>
</div>
</div>
</body>
</html>

 jugge
jugge浏览 2257回答 2
2回答
-

学习js
原谅看不出来哪有异常
 随时随地看视频慕课网APP
随时随地看视频慕课网APP

 CSS3
CSS3
 Html/CSS
Html/CSS
 Html5
Html5