关于rem单位问题
最近做移动端页面,使用的rem做的单位
通过js动态的为html设置了1rem对应的 font-size值,屏幕发生变化时动态更新
发现一个问题
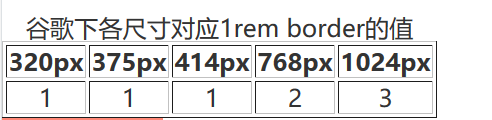
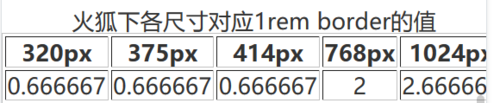
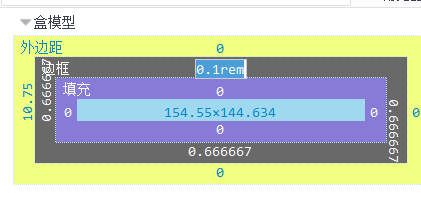
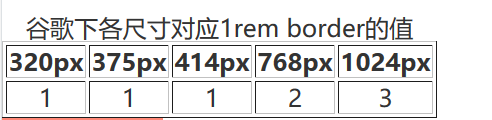
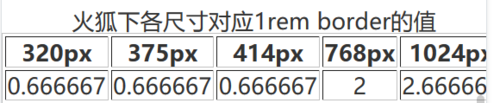
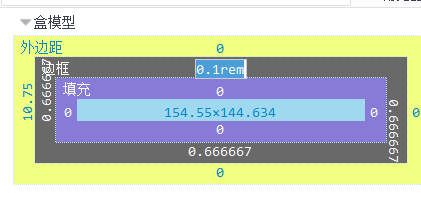
如图
我的li元素的border 设置的0.1rem 对应在320宽度下正好时1px




 Ni14
Ni14浏览 1758回答 1
1回答
-

遥望星辰_
对于带有小数点的单位,浏览器的解析并不一样,不需要理会吧,国内应该没什么人用移动端的谷歌浏览器
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
最近做移动端页面,使用的rem做的单位
通过js动态的为html设置了1rem对应的 font-size值,屏幕发生变化时动态更新
发现一个问题
如图
我的li元素的border 设置的0.1rem 对应在320宽度下正好时1px




 Ni14
Ni14
遥望星辰_
 随时随地看视频慕课网APP
随时随地看视频慕课网APP