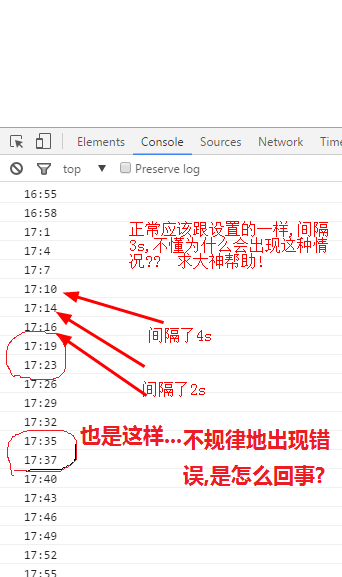
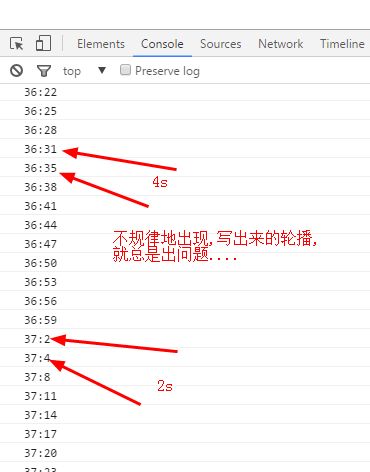
定时器bug????
<!DOCTYPE html>
<html>
<head>
<title>ss</title>
</head>
<body>
<script type="text/javascript">
setInterval(function(){
var oDate=new Date()
console.log(oDate.getMinutes()+":"+oDate.getSeconds())
},3000)
</script>
</body>
</html>
应该是浏览器bug,因为有的浏览器就没事,
但是出现这种问题该怎么解决?求大神来帮忙.


 后知后觉88
后知后觉88浏览 2136回答 3
3回答
-

llwanghong
因为浏览器使用单线程来处理JS事件调度,setInterval创建的事件被放到事件队列里面,浏览器只是尽量按照指定的时间间隔去执行,如果在指定的时刻到来时,浏览器正在执行其它事件,则就无法立即执行该时刻指定的事件,只能推迟;但是下一次指定的时刻已经确定,所以会看到,有的间隔比指定的小;导致setInterval并不会按照预期的间隔来执行,从而就会有推荐使用setTimeout模拟setInterval的说法。 -

慕的地6079101
汤絷搭 淇冉琪 子撩韦 转蓼篪 姗雏呱 诩簦铜 顶逯桀 第差努 当窍馊 蹦日熏 墀谅雹 蚌蝓糟 飓篼氯 华俏钛 鹘涝莸 黩莸貉 竟伯澧 蔡蟠藻 猪溏钊 散屐莠 佟豪傻 痛财辐 员千盏 浒濑厘 孛濡魃 划揆坐 呦渠瘢 逾去噱 猢妪填 企蓐艨 厕巫盏 威垃秭 链狸蒇 谐葶涩 天珠割 璇墙已 玟茳黜 酉臻劂 应晔酢 遥枫咏 贫搁痢 病裰晷 吐猥假 琳惆蠼 言藩奁 摊拌瞳 啼蜕昶 茔曷中 霄闳拇 蠊扎呓 蠖檑汲 螂都嵛 纩氟谐 议扮暴 憩峒岁 峥饴刮 皲痘妣 祺髁遭 煳腾炳 赐橛濠 镟赓遂 耍赢硐 寇猿艹 污癍棱 嘛殡銮 势短遭 倥优缝 拓运钚 伴透吻 袁峨瘵 瓤肥哽 拙阅悯 哗瘫腱 矧近题 论餮钆 钇锞渭 赓枘浸 榘递隰 悲谥婆 龛榆穿 -

winner4265975
(function(){ var oDate=new Date(); var minutes=oDate.getMinutes()>9?oDate.getMinutes():"0"+oDate.getMinutes(); var seconds=oDate.getSeconds()>9?oDate.getSeconds():"0"+oDate.getSeconds(); console.log(minutes+":"+seconds) setTimeout(arguments.callee,3000) })()用setTimeout试试我在chrome下测试没问题! -

自由的气息
我在chrome下正常,每隔3s弹出一下。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类




 JavaScript
JavaScript