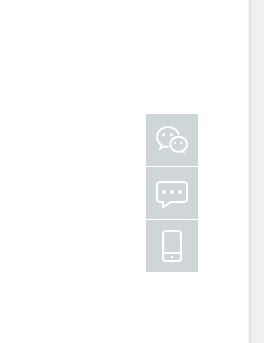
为什么我单独做这个侧边栏的时候是可见的,但是放进我其他的项目中这个就看不到了


为什么我单独做这个侧边栏的时候是可见的,但是放进我其他的项目中这个就看不到了,东西感觉是有在但是不能显示,加了背景色之后显示为图
<style type="text/css">
body{height:2000px;}
.toolbar{
position:fixed;
right:50px;
top:50%;
margin-bottom:80px;
}
.toolbar-item{
position:relative;
display:block;
width:52px;
height:52px;
background-image:url(img/toolbar.png);
background-repeat:no-repeat;
margin-top:1px;
}
.toolbar-item:hover .toolbar-layer{
opacity:1;
filter:alpha(opacity=100);
transform:scale(1);
transition:all 1s;
}
.toolbar-item-wx{
background-position:0 -798px;
}
.toolbar-item-wx:hover{
background-position:0 -860px;
}
.toolbar-item-wx .toolbar-layer{
height:212px;
background-position:0 0;
}
.toolbar-item-bc{
background-position:0 -426px;
}
.toolbar-item-bc:hover{
background-position:0 -488px;
}
.toolbar-item-app{
background-position:0 -550px;
}
.toolbar-item-app:hover{
background-position:0 -612px;
}
.toolbar-item-app .toolbar-layer{
height:194px;
background-position:0 -220px;
}
.toolbar-layer{
position:absolute;
right:52px;
bottom:0;
width:172px;
background:url(img/toolbar.png) no-repeat;
opacity:0;
filter:alpha(opacity=0);
transform:scale(0.01);
transform-origin:right bottom;
transition:all;
}
</style>
</head>
<body>
<div class="toolbar">
<a href="javascript:;" class="toolbar-item toolbar-item-wx">
<span class="toolbar-layer"></span>
</a>
<a href="javascript:;" class="toolbar-item toolbar-item-bc"></a>
<a href="javascript:;" class="toolbar-item toolbar-item-app">
<span class="toolbar-layer"></span>
</a>
</div>
</body>
 慕粉3941386
慕粉39413861回答
-

小沐沐_刚刚好
z-index:9999
 随时随地看视频慕课网APP
随时随地看视频慕课网APP

 CSS3
CSS3
 Html/CSS
Html/CSS
 Html5
Html5