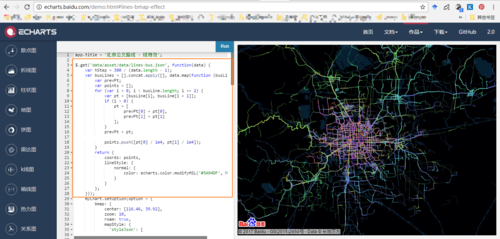
echarts官方示例代码解释(非专业前端,javascripts有基础不精通),还望赐教

$.get('data/asset/data/lines-bus.json', function(data) {
var hStep = 300 / (data.length - 1);
var busLines = [].concat.apply([], data.map(function (busLine, idx) {
var prevPt;
var points = [];
for (var i = 0; i < busLine.length; i += 2) {
var pt = [busLine[i], busLine[i + 1]];
if (i > 0) {
pt = [
prevPt[0] + pt[0],
prevPt[1] + pt[1]
];
}
prevPt = pt;
points.push([pt[0] / 1e4, pt[1] / 1e4]);
}
return {
coords: points,
lineStyle: {
normal: {
color: echarts.color.modifyHSL('#5A94DF', Math.round(hStep * idx))
}
}
};
}));data/asset/data/lines-bus.json是:

echarts源地址:http://echarts.baidu.com/demo.html#lines-bmap-effect
 无无法师
无无法师浏览 8120回答 2
2回答
-

慕无忌6238110
首先lines-bus.json是一个二维数组,里面每一个一维数组存储一辆公交车的轨迹,其中第一个和第二个元素为初始坐标(经纬度*10000),往后每两个元素为一组表示经纬度的偏移量(*10000)。var busLines = [].concat.apply([], data.map(function (busLine, idx) {}))是将data数组映射到一个新的数组里,即将lines-bus.json转换为真实的经纬度坐标。var pt = [busLine[i], busLine[i + 1]];为起始点坐标。if (i > 0) { pt = [prevPt[0] + pt[0], prevPt[1] + pt[1] ]; }计算加上偏移量后的经纬度*10000prevPt = pt;将当前坐标赋值给上一个点坐标,继续循环;points.push([pt[0] / 1e4, pt[1] / 1e4]);坐标小数点前移四位得到真实的经纬度值,存储到points数组里。 return { coords: points, lineStyle: { normal: { color: echarts.color.modifyHSL('#5A94DF', Math.round(hStep * idx)) } } };为新数组的存储格式,新的数组每一个元素是一个对象。 -

慕仔1023009
你好,我想请教一下,你怎么知道知道data/asset/data/lines-bus.json的数据的???
 随时随地看视频慕课网APP
随时随地看视频慕课网APP


 JavaScript
JavaScript
 前端工具
前端工具