关于js对象原型的问题?
<script>
var plugin = (function () {
function Plugin() {
}
Plugin.prototype = {
constructor : Plugin,
initCount : 0,
count:function () {
this.initCount ++
return this.initCount
}
}
return Plugin
})()
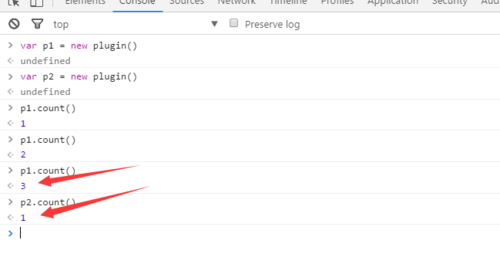
</script>截图

为什么p2.count()的结果为1,原型对象不是共享属性和方法吗,initCount 是原型对象的属性,为什么p1和p2没有共享
 未期而遇
未期而遇浏览 1566回答 3
3回答
-

遥望星辰_
count:function () { Plugin.prototype.initCount ++ return Plugin.prototype.initCount }如果是这样就会共享initCount,实例化p1和p2,this也就分别指向了p1 p2,initCount自然不会是共享的 -

西兰花伟大炮
你理解的共享和那个共享不是一回事哦,实例化后的都可以使用各自的initCount而已
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类


 JavaScript
JavaScript