关于datetimepicker无法渲染的问题
/*渲染指定详情模板*/
function render_task_detail(index) {
if(index===undefined || !task_list[index])return;
var item = task_list[index],
detail_tpl =
'<form>'+
'<div class="detail-content">'+
item.content +
'</div>'+
'<input type="text" name="content" value="'+(item.content||'')+'" class="detail-content-input">'+
'<textarea name="desc" class="detail-desc">'+(item.desc||'')+'</textarea>'+
'<input name="time" type="text" class="time" value="'+(item.remind_date||"")+'">'+
'<button name="submit" type="submit" class="submit">提交</button>'+
'</form>';
//清空task模板
$task_detail.html('');
//用新模板替换
$task_detail.html(detail_tpl);
$update_form= $task_detail.find('form');
$detail_content = $update_form.find('.detail-content');
$detail_content_input = $update_form.find('.detail-content-input');
$detail_desc = $update_form.find('.detail-desc');
$detail_time = $update_form.find('.time');
$detail_time.datetimepicker(); /*《《《《《《《在这里调用了datetimepicker*/
/*双击detail-content显示input框*/
$detail_content.on('dblclick',function () {
$(this).hide();
$detail_content_input.show();
});
/*点击提交按钮时*/
$update_form.on('submit',function (e) {
e.preventDefault();
var data = {};
data.content = $(this).find('[name=content]').val();
data.desc =$(this).find('[name=desc]').val();
data.remind_date = $(this).find('[name=time]').val();
update_task(index,data);
hide_task_detail();
});
}


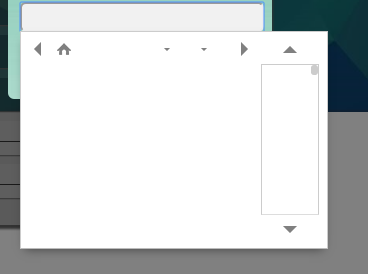
就是这样子的,我用的是确定脚本都载入进去了,但是无法渲染面板
(我用的是datetimepicker插件 没有bootstrab)
 Ni14
Ni14浏览 2270回答 0
0回答
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
 Html/CSS
Html/CSS
 JavaScript
JavaScript
 JQuery
JQuery