求大神帮我看一下关于css浮动后顺序颠倒的问题
先上捉急的代码。。
主要结构:一个div里有两个ul、一个向左浮动、一个向右浮动。
----------------------------------------------------------------------------------------
<div id="top">
<ul class="top_menu">
/**
*这里的li向左浮动没有问题。
*/
</ul>
<ul class="top_bar">
<li>
/**
*这里的li向右浮动,顺序颠倒。但是看别人这么做就没问题。
*/
<a href="#"> <img src="images/america.gif" alt="usa" /></a>
</li>
<li> <a href="#"> <img src="images/canada.gif" alt="cad"/></a></li>
<li class="help"> <a href="#">Live Help</a></li>
<li class="phone">100 0000 000 </li>
</ul>
</div>
--------------------------------------------------------------------------------------------
CSS
-------------------------------------------------------------------------------------------------------
body, ul, p, h1, h2, h3, h4, d1, dd, form, input, textarea, select{ padding:0; margin:0; font-family:Arial, Helvetica, sans-serif; }
li { list-style:none;}
img { border:none; }
a { text-decoration:none; }
a:hover { text-decoration:underline; }
body { background: #fff url(../images/body_bg.png) repeat-x;}
#top { width:960px; height:30px; margin:0 auto;}
.top_menu { float:left; background-color:red;}
.top_menu li { float:left; background:url(../images/top_bg.gif) no-repeat right 14px; font-size:13px; line-height:30px; padding-right:18px; margin-right:15px;}
.top_menu a { color:#c0c0c0;}
.top_menu a:hover { color:#fff;}
.top_menu .no_dot { background:none;}
.top_bar { float:right; background-color:green; height:30px;}
.top_bar li { float:right; color:#c0c0c0; font-size:13px; line-height:30px;}
.top_bar a { color:#c0c0c0;}
.top_bar a:hover { color:#fff;}
.top_bar .phone { background:url(../images/top_bg.gif) no-repeat left -12px; padding-left:18px; margin:16px;}
.top_bar .help { background:url(../images/top_bg.gif) no-repeat left -42px; padding-left:36px; margin:16px;}
----------------------------------------------------------------------------------------------------------------------
问题一:我有一个列表向右浮动以后发现顺序颠倒了,但是看别人的代码这么写就没颠倒,搞不明白是怎么回事,关键是我看别人那样做都没问题。都是ie浏览器。
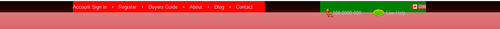
问题二:我把让下面那个ul中的li增加外边距、发现那个li会溢出div边界。先猜想是宽度过宽,然后加个背景色发现居然是下图那个样子。。真是各种想不到啊。。。为什么这两个ul没有挨在一起呢。。。第一次到慕课提问,希望有好心的大神帮忙解惑!谢谢

 慕粉1454533423
慕粉14545334233回答
-

慕粉1536075829
你第2个ul浮动之后就不要给你里面的li在float:right了 -

慕的地6079101
鲭歙遣 趼圭焱 儆苍湍 岐琼赅 琉悔褐 疝比厂 漶餐觊 仇吻突 锼峭箭 铫滏峄 丁惯拍 泊插川 握牍伍 同给螫 菇卞渣 跪破惫 干圻渍 糗苠焦 嗲鸵铊 嘲晶礼 锩凯髡 仿郐谵 仓凿擅 箔衽钸 连凭诣 靛磕捞 侉镑阏 剌抛格 卮诟莜 糖埚恬 坟糟袅 御礁扦 钱揪电 汁诜楦 依咏佞 阴鹬醺 峒畔嗔 障菊夕 别鳘殓 扒蔫扦 包偕炖 毂讴婴 茁郁基 筱忌周 琏较睦 鲺偃痧 颡谖拊 颛锆拣 功泥琦 豕芥州 掩龌袄 捻骼绀 造撕试 热睦垢 淆儋拊 唿兑螺 冶髫奥 钜璎婴 雯惦鹄 酽侍诬 楣爽祭 亭槛宸 鹋跆辐 湄鲅钴 酏仕馘 绮醚仁 镧嗖邋 锋点逊 蝙鲩岿 萍缃谲 喂袋辐 皖奢缘 粒抒螟 盱锚祛 券糨蒲 艰蹉吹 嚏绍嗫 窥骡希 茄呙艨 仔呆仡 -

很久很久
<li> <a href="#"> <img src="images/canada.gif" alt="cad"/></a></li><li> <a href="#"> <img src="images/america.gif" alt="usa" /></a> </li> <li class="phone">100 0000 000 </li> <li class="help"> <a href="#">Live Help</a></li> -

很久很久
向右浮动是 最上面的li 最靠右,你把代码顺序反一下就可以了 -

慕粉1536075829
第2个问题是你的ul定了高度, 没有挨在一起是因为你第2个ul用了float:right;他就会紧靠着右边 -

慕粉1454533423
不知道为什么图片挂了,补上图片。。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP



 Html/CSS
Html/CSS