$("#box-main").load()加载部分页面 时间插件js不能用
<!--左侧导航栏代码 主要看 断电与断网-->
<ul class="sub-menu">
<li >
<a href="javascript:void(0);" id="duandian">断电</a>
</li>
<li >
<a href="#" id="duanwang">断网</a>
</li>
<li >
<a href="qb-menci.html">门磁</a>
</li>
<li >
<a href="#">停电</a>
</li>
<li >
<a href="#">在线</a>
</li>
<li >
<a href="#">低电压</a>
</li>
</ul>
<!--引入新界面的div标签-->
<div class="page-content" id="box-main"></div>
/* $("#box-main").load(); 引入新界面的js */
$("#duandian").click(function(){
$('#box-main').load('../children-page/cut-power.html');
});
$("#duanwang").click(function(){
$('#box-main').load('../children-page/off-net.html');
});问题来了
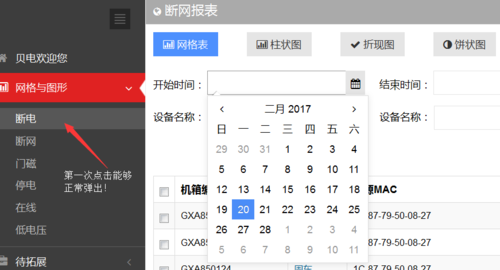
当我第一次进入界面时,bootstrap时间插件能够正常弹出:

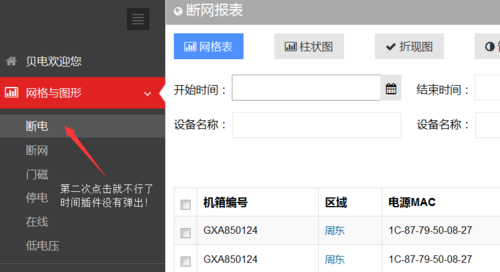
当我再点击一次就不能弹出了

是不是加载子界面时 只加载了一次子界面js,还是加载js顺序不对?求大神给解释!
 雪舞蔷薇
雪舞蔷薇浏览 2719回答 2
2回答
-

hahhhha
日期控件弹出的代码是在子页面写的吗?
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 Bootstrap
Bootstrap
 JavaScript
JavaScript
 JQuery
JQuery