请问我这样用jq写的轮播图 淡入淡出的切换效果为什么没用啊 而且自动轮播也有问题
我这个轮播图是用jq的数组来做的,但是切换效果时我想要的是前一个图片淡出然后后一个图片淡入,可我这样的方法只能先切换图片然后再淡出淡入一下后面的切换的那一个图片(对只是一张图淡入淡出)不知道要怎么弄啊,还有我这计时器要自动轮播可是点进去后并不会 但是点解右边的按钮的时候 图片就自动轮播了 然后移入图片才会停止计时器 然后接下来又把鼠标移出图片才会不点击按钮才会自动播放啊 然而我要移出图片范围自动轮播该怎么搞啊



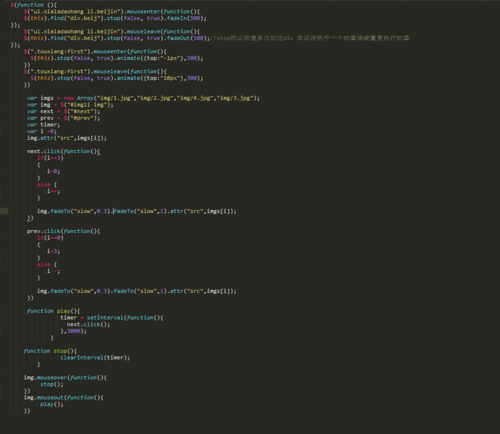
$(function (){
$("ul.xialadaohang li.beijin").mouseenter(function(){
$(this).find("div.beij").stop(false, true).fadeIn(500);
});
$("ul.xialadaohang li.beijin").mouseleave(function(){
$(this).find("div.beij").stop(false, true).fadeOut(500);//stop防止快速多次划过div 在还没执行一个动画连续重复执行动画
});
$(".touxiang:first").mouseenter(function(){
$(this).stop(false, true).animate({top:"-1px"},300);
})
$(".touxiang:first").mouseleave(function(){
$(this).stop(false, true).animate({top:"10px"},300);
})
var imgs = new Array("img/1.jpg","img/2.jpg","img/4.jpg","img/3.jpg");
var img = $("#imgli img");
var next = $("#next");
var prev = $("#prev");
var timer;
var i =0;
img.attr("src",imgs[i]);
next.click(function(){
if(i==3)
{
i=0;
}
else {
i++;
}
img.fadeTo("slow",0.3).fadeTo("slow",1).attr("src",imgs[i]);
})
prev.click(function(){
if(i==0)
{
i=3;
}
else {
i--;
}
img.fadeTo("slow",0.3).fadeTo("slow",1).attr("src",imgs[i]);
})
function play(){
timer = setInterval(function(){
next.click();
},3000);
}
function stop(){
clearInterval(timer);
}
img.mouseout(function(){
play();
})
img.mouseover(function(){
stop();
})
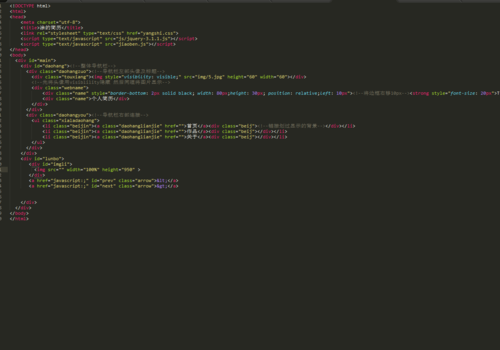
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>涂的简历</title>
<link rel="stylesheet" type="text/css" href="yangshi.css">
<script type="text/javascript" src="js/jquery-3.1.1.js"></script>
<script type="text/javascript" src="jiaoben.js"></script>
</head>
<body>
<div id="main">
<div id="daohang"><!--整体导航栏-->
<div class="daohangzuo"><!--导航栏左部头像及标题-->
<div class="touxiang"><img style="visibility: visible;" src="img/5.jpg" height="60" width="60"></div>
<!--先将头像用visiblility隐藏 然后同理将图片显示-->
<div class="webname">
<div class="name" style="border-bottom: 2px solid black; width: 80px;height: 30px; position: relative;left: 10px"><!--将边框右移10px--><strong style="font-size: 20px">Tu</strong></div>
<div class="name">个人简历</div>
</div>
</div>
<div class="daohangyou"><!--导航栏右部连接-->
<ul class="xialadaohang">
<li class="beijin"><a class="daohanglianjie" href="">首页</a><div class="beij"><!--链接划过显示的背景--></div></li>
<li class="beijin"><a class="daohanglianjie" href="">作品</a><div class="beij"></div></li>
<li class="beijin"><a class="daohanglianjie" href="">关于</a><div class="beij"></div></li>
</ul>
</div>
</div>
<div id="lunbo">
<div id="imgli">
<img src="" width="100%" height="950" >
</div>
<a href="javascript:;" id="prev" class="arrow"><</a>
<a href="javascript:;" id="next" class="arrow">></a>
</div>
</div>
</body>
</html>
})
 无节操司机
无节操司机0回答
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
 Html/CSS
Html/CSS
 JavaScript
JavaScript
 JQuery
JQuery