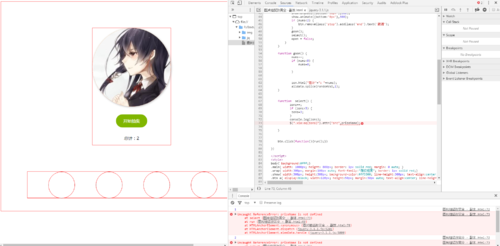
大佬们,我这个抽取人的东西想要抽中到的人直接停下来后,直接显示到下面的圆圈内出错这改怎么改啊
大佬们我的想法是在下面建四个.xia的img 先不设置src,先设个变量zons为0,然后获取img的class $(“.xia:eq(zons)") 然后再用attr来改src设置为随机数抽到的数组元素,再之后设置zons变量初始化为0 自增到3也就是.xia的下标一个一个来设置四个img的图片路径,可下面这样报错怎么办啊,大佬求助QWQ



<!DOCTYPE html>
<html>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jquery随机抽奖 </title>
<head>
<script type="text/javascript" src="jq/jquery-3.1.1.js"></script></script>
<script type="text/javascript">
$(function(){
var alldata = new Array("img/2.jpg","img/3.jpg","img/4.jpg","img/5.jpg");
var show = $("#show")
var start = $("#start");
var btn = $("#btn");
var randomVal;
var nums = 4;
var zons = 0;
var zon = $("#zon")
var open = false;
zon.append(nums);
function change(){
var num = alldata.length - 1;
randomVal = Math.round(Math.random() * num);
var prizeName = alldata[randomVal];
start.attr("src",prizeName);
}
function run(){
if(!open){
timer=setInterval(change,30);
btn.removeClass('start').addClass('stop').text('停止');
show.animate({bottom:"50px"},300);
show.animate({bottom:"0px"},300);
if (nums<1) {
btn.removeClass('start').addClass('end').text('谢谢');
start.attr("src","img/6.jpg");
}
open = true;
}else{
clearInterval(timer);
btn.removeClass('stop').addClass('start').text('开始抽奖');
show.animate({bottom:"50px"},300);
show.animate({bottom:"0px"},300);
if (nums<2) {
btn.removeClass('stop').addClass('end').text('谢谢');
}
goon();
select();
open = false;
}
}
function goon() {
nums--;
if (nums<0) {
nums=0;
}
zon.html("总计"+":"+nums);
alldata.splice(randomVal,1);
}
function select() {
zons++;
if (zons>3) {
zons=3;
}
console.log(zons);
$(".xia:eq(zons)").attr("src",prizeName);
}
btn.click(function(){run();})
})
</script>
<style>
body{ background:#fff;}
.main{ width: 1000px; height: 800px; border: 1px solid red; margin: 0 auto; }
.wrap{ width:300px; margin:100px auto; font-family:"微软雅黑"; border: 1px solid red;}
.show{ width:300px; height:300px; background-color:#ff3300; line-height:300px; text-align:center; color:#fff; font-size:28px; -moz-border-radius:150px; -webkit-border-radius:150px; border-radius:150px; background-image: -webkit-gradient(linear,0% 0%, 0% 100%, from(#FF9600), to(#F84000), color-stop(0.5,#fb6c00)); -moz-box-shadow:2px 2px 10px #BBBBBB; -webkit-box-shadow:2px 2px 10px #BBBBBB; box-shadow:2px 2px 10px #BBBBBB;overflow: hidden; position: relative;}
.btn a{ display:block; width:120px; height:50px; margin:30px auto; text-align:center; line-height:50px; text-decoration:none; color:#fff; -moz-border-radius:25px; -webkit-border-radius:25px; border-radius:25px;}
.btn a.start{ background:#80b600;}
.btn a.start:hover{ background:#75a700;}
.btn a.stop{ background:#00a2ff;}
.btn a.stop:hover{ background:#008bdb;}
.btn a.end{background: orange;}
.bottom{border:1px solid red; width: 800px; height: 100px; margin: 100px;}
.xia{-moz-border-radius:150px; -webkit-border-radius:150px; border-radius:150px; border: 1px solid red; margin-left: 80px; overflow: hidden;}
</style>
</head>
<body>
<div class="main">
<div class="wrap">
<div class="show" id="show"><img id="start" src="img/1.jpg" width="300" height="300"></div>
<div class="btn">
<a href="javascript:void(0)" class="start" id="btn">开始抽奖</a>
</div>
<div style="text-align:center;clear:both">
<p id="zon">总计:</p>
</div>
</div>
<div class="bottom"><img class="xia" src="" width="100" height="100"><img class="xia" src="" width="100" height="100"><img class="xia" src="" width="100" height="100"><img class="xia" src="" width="100" height="100"></div>
</div>
</body>
</html>
 无节操司机
无节操司机1回答
-

无节操司机
有人吗
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
 Html/CSS
Html/CSS
 JavaScript
JavaScript
 JQuery
JQuery