速求大神帮忙

a{display: inline-block;text-decoration: none;}
div{width:85px;margin: 0 auto;}
*{margin: 0;padding: 0;}
.first{font-size: 14px;border:1px dashed green;}
.second{font-size: 12px;border:1px dashed black;}
.aa{border:1px dashed red;font-size:8px;}
.bb{border:1px dashed blue;font-size:19px;}
<div class="record">
<a href="" class="first"">这是段落</a>
<a href="" class="second">这是段落</a>
<a href="" class="first">这是段落</a>
<a href="" class="second">这是段落</a>
</div>
<div>
<a class="aa" href="">这是段落</a>
<a class="bb" href="">这是段落</a>
<a class="aa" href="">这是段落</a>
<a class="bb" href="">这是段落</a>
<a class="aa" href="">这是段落</a>
<a class="bb" href="">这是段落</a>
</div>

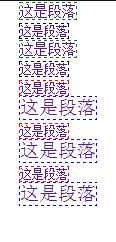
1 为什么行行间(都加了边框也就是说框间) 有的有距离 有的没有 ; 2 *{margin:0},为社么两个DIV之间还是有距离呢?
为什么行行间(都加了边框也就是说框间) 有的有距离 有的没有 ; 2 *{margin:0},为社么两个DIV之间还是有距离呢?
 后知后觉88
后知后觉881回答
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
 Html/CSS
Html/CSS