关于CSS的padding
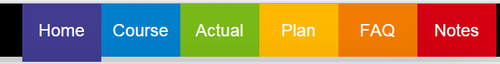
nav > a { font-size: 24px; line-height: 73px; display: block; float: left; width: 110px; height: 73px; text-align: center; color: #fff; }
nav > a:nth-child(1) { background: #433b90; }
nav > a:nth-child(2) { background: #017fcb; }
nav > a:nth-child(3) { background: #78b917; }
nav > a:nth-child(4) { background: #feb800; }
nav > a:nth-child(5) { background: #f27c01; }
nav > a:nth-child(6) { background: #d40112; }
nav > a:hover,
nav > a.active { padding-bottom: 7px; }

上面用CSS控制这个效果,为什么反而是加了padding-bottom之后会出现点击的时候多出下面的一小截?padding-bottom不是代表给他多一个下边距吗?
 放开个女仔
放开个女仔浏览 1513回答 2
2回答
-

侠客岛的含笑
margin-bottom吧
 随时随地看视频慕课网APP
随时随地看视频慕课网APP

 CSS3
CSS3
 Html/CSS
Html/CSS
 Html5
Html5