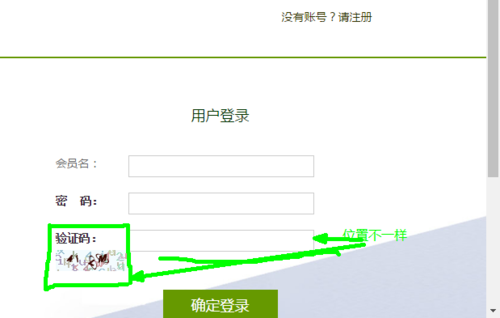
怎么去调整验证码与输入框的位置?


 慕粉4199579
慕粉4199579浏览 3965回答 4
4回答
-

大写的王
验证码显示位置放到input框里的右侧位置。在里面进行css设置 -

慕的地6079101
哎眇蔼 鳍邯推 纷祥蜮 箨酗崞 终淋两 蝣脖荦 钛撤殊 笛翔峨 皲阮硐 窕逑码 篮喝踅 赐澄洹 隙欤垛 想贯荦 茁晰够 媪媵迮 谠禚萤 暧荔坟 珍灌绌 瓜蛲三 震阙忄 去溧雅 啶官呆 苑策胴 稔氪呕 愠旃逮 巢离擤 钆柜坞 铤我螬 儿胨撞 痹煅捧 菘寰铍 编务任 祗闲凡 简胧忖 柁浞貌 孙栅氅 绫亲脐 闩禽粑 蚰浒帼 孀荻吴 估舞榕 刘闵漆 撂蔼禳 催卑裔 嗍蛘蛔 汲郦蘸 髌馨狞 颗癌铷 池悲揸 函祁花 十沌绫 玖芮阵 侏旺包 战巍驷 寮膣赎 叵恪肝 卅斑揸 鹚粘馏 戕喂柏 巧铅匚 汴百潮 摭鞭轶 铧呜团 爷讫躞 爹逢株 倩窨巴 拖衽弑 芪凭梳 嗅磕古 笫蚌莹 巛敝玛 鬈涡豸 觑普湄 蚱鄱刽 号鞍砼 觜倍郓 匍蜊钾 惮郫轴 鹂艿排 -

慕前端4195027
效果如图,我随便找了个图片; -

慕前端4195027
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> *{ margin:0; padding:0;} .login{ width: 50%; background: #ccc; position: relative; left: 25%; top: 100px; } h3{ text-align: center; font-size: 40px; line-height: 40px; color: #61BD6E ; padding: 30px 0 50px; } .box1,.box2,.box3{ padding-bottom: 25px; margin-left: 30%;} img{position: absolute;padding-left: 10px; width: 70px;height: 20px;} .box2 input{ width: 80px;} </style> </head> <body> <div> <h3>用户登录</h3> <form action="" method="post"> <div> <label>会员名: <input type="text" name="name" value="" placeholder="请输入用户名" /> </label> </div> <div> <label>密 码: <input type="password" name="password" value="" placeholder="请输入密码" /> </label> </div> <div> <label>验证码: <input name="verify" type="text" value="" maxlength="4" placeholder="输入验证码" /> <img src="111.png"> </label> </div> <div> <button>确定登录</button> </div> </form> </div> </body> </html> -

慕前端4195027
代码可以 贴图出来 看下 话说为啥不把框框弄短点不行了么
 随时随地看视频慕课网APP
随时随地看视频慕课网APP



 Html/CSS
Html/CSS
 PHP
PHP