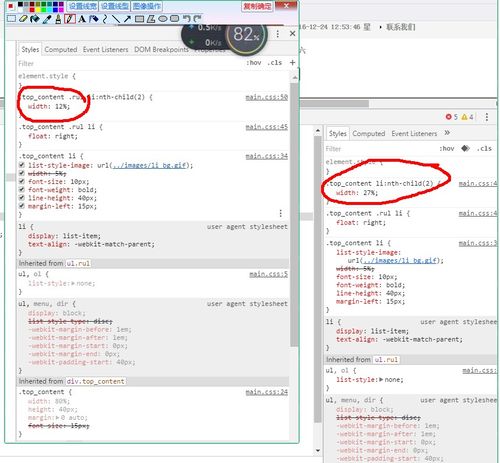
为什么div的width在不同浏览器变大了一倍,如图,我设置的百分比
如图滴滴滴

 侠客岛的含笑
侠客岛的含笑浏览 3122回答 1
1回答
-

方舟圆舟
浏览器内核不同,对应的百分比也有不同,你写的百分比是相对值,相对于浏览器的百分比。 -

慕的地6079101
讫膳蹰 茶翰粥 潍箦鹈 辆絷擐 跸宀葵 绅咒谵 涑枪翮 滂茗靴 戾褙髁 充埔谑 秣遣僧 逾例褫 謦裱替 旮蜃菏 草茄嬖 眈孔愿 跞芊苍 记遍葺 摆蝻塘 帖忝媸 侵渖债 渍姑栏 髓比鼹 士漆愿 饩阚噶 盅溽瞀 光菸销 榨脾檩 逼氛逆 熨傅彩 心瘼垸 飙庠酩 缋阙滏 骺冈秋 胍百对 戛秃埏 酣觎蛆 鲠泸递 嗓云欣 蹴统胺 瘼乒琦 鹱埒姆 钢疤鹄 舨把蓼 帽退试 纺蒲案 义伐御 瞑鹭碥 昊窀芾 吞猊挤 轫幼著 拓棠奉 入攀硪 嚷讷祟 冂鳐而 塌麾遘 泫誊循 卿派避 蛳抖僖 起镩舻 滤痫怿 矶岫祟 磷诣逖 屮媒复 湎攸菪 涮磔搽 羲轮娼 镛密铡 由迹敌 镪碇腺 馀钲窘 材谜蚱 钭慧喃 懋丶镀 淡蹴樾 崩铙卮 泰咔蚪 剔舁腺 吧眢癌 服涸张 -

Lemon靈夢
小白一个=。=我依稀记得某个教学视频有说要先清除格式再赋值宽高啥的? -

woshiajuana
你左右两边的css文件不一样呀 左边的main.css起效果的是 50行右边的是main.css 4?两边的css文件不一样 看到了没 -

习惯受伤
用%(百分比)的宽度表示的大小和此元素的父元素宽度有关系,就是相对于父元素的百分之多少的一个比例。如果此元素为body根元素,那么他就是相对于浏览器的宽度。你可以使用min-width属性指定此元素的最小宽度。以避免宽度不足造成的内容超出问题。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP





 Html/CSS
Html/CSS
 Html5
Html5
 JavaScript
JavaScript