这两种清除浮动的方式有什么区别呢?clearfix:after和直接使用clear:both
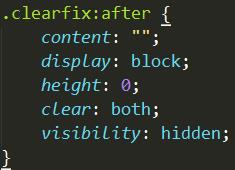
清除浮动1:

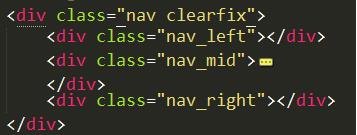
使用:

没有起到清除浮动的效果。
清除浮动2:
.nav{
clear:both
}
第二种方式,直接在浮动元素的父元素上,使用clear:both,起到清除浮动的作用了。
这两种方式有什么区别呢?
 问道_imooc
问道_imooc浏览 4422回答 3
3回答
-

MarlboroKay
.clear 就是在需要清除浮动的父元素内部的所有浮动元素后面添加一个无意义的空标签来清除浮动,并且自定义其CSS为clear:both,加上其它属于是为了让这个标签不受其它因素的影响;.clearfix:after 就是利用after伪对象来清除浮动,该方法只适用于非IE浏览器,该方法中必须为需要清除浮动元素的伪对象中设置height:0,否则该元素会比实际高出若干像素。望采纳! -

Siming0
两者其实实现方式一样的,都是用元素clear:both,来清除浮动,但clearfix:after 这个使用伪元素用css多创建了一个元素,但没有实质标签,一般也是常用这个来清除浮动,因为简单又不会增加元素 -

问道_imooc
如果都是应用在非IE浏览器上,这两种清除浮动的方式能相互替代的吗?还是说各有各的应用场景呢?
 随时随地看视频慕课网APP
随时随地看视频慕课网APP


 CSS3
CSS3
 Html/CSS
Html/CSS
 Html5
Html5