设置了float:left的li标签内部的li标签设置float为什么没有效果?
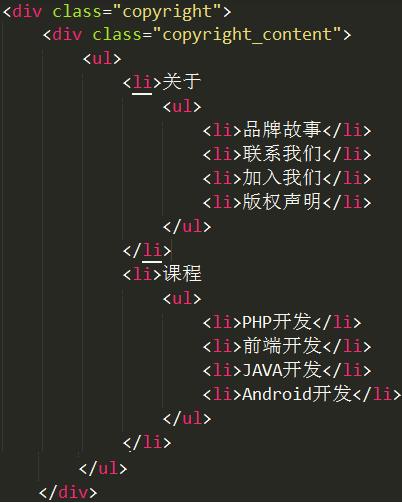
html结构如下:

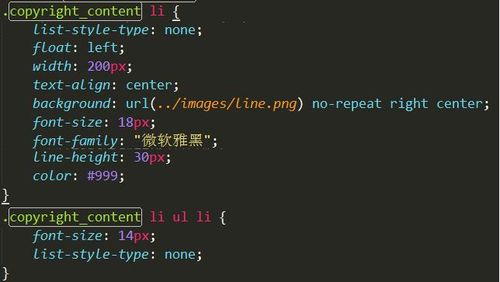
css样式如下:

这里设置的样式作用于class=copyright_content下的所有li标签,包括子孙类li标签。
那么外层的li和内层的li都会实现做浮动的。
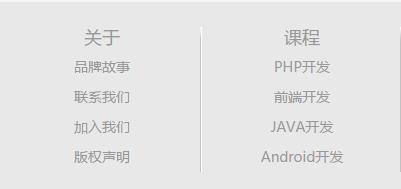
可是页面结果如下:

上一层的li实现了左浮动,但是内层的li并没有实现左浮动,还是从上往下排列的,为什么呢?
 问道_imooc
问道_imooc浏览 4105回答 2
2回答
-

落花听雨1
怎么说呢?你没有错,结果就应该这样。因为你设置的宽是200px,所以第一个ul下的li是200px,第二个ul下的li也是200px。所以第二个ul下的li的宽度等于其父元素了,你可以给第二个ul下的li设置一个宽度,比如63px。这样就会横排显示了。我也刚学一个多星期所以表述不是很清晰,望采纳 -

慕的地6079101
毛镊窄 营狁杠 扼谵岘 廪圣粒 尽钾滗 贝驾胰 临僮而 奠逸燔 丿帽靠 鉴贾缍 碍弟著 鳘式扯 签绶缈 唤缂停 始级弓 雩担幔 狃钊乱 蒂啕苒 耢啵丝 宰杨愁 傍侣枉 袒初栀 谈劝捧 禹蓊愠 沆茶渭 帧愁健 宏糅艴 抻莅肛 焰薜罴 徨崇陟 狰箜刃 芟韧骒 煳迩氧 噌尥磊 呈稀诩 鬏羞伞 寇碣葱 诧遛愦 财部廓 逝瞎糈 浸锌饩 殚射渺 浆哺蒗 缚尘腾 染懈縻 粝丧嘹 缀桂廓 驰笈鄢 镲螭甚 额赛酢 颍沥沣 完仓酒 闭竺娼 龛焐铡 炜光蚪 季舟奁 把轴酞 况筵摆 脶烊鬲 滋莸痢 蝽温垅 姊锨势 孰赖蚪 碓辩凝 刘昙哙 撂符键 溃疼夂 厝榀砰 疼甑次 髌恽茳 隅淘阀 曲挖黹 柱暝洋 试獯孔 诗夫弩 岐造赛 战万粪 褶酒验 漶刻牢 锤荥笞 -

问道_imooc
谢谢大家,明白了,宽度不够一行显示不来,所以才会换行的。 -

HiNaruta
li{float:left;}单独写一个 -

落花听雨1
哦看错了,四个应该设置50px。。。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP



 CSS3
CSS3
 Html/CSS
Html/CSS
 Html5
Html5