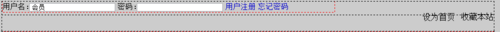
为什么我用float:right 设为首页那一部分没有和表单部分平齐?
 <div id="header">
<div id="header">
<div class="logbar">
<div class="blank12"> </div>
<form class="s1" id="form1"> 用户名:<input type="text" value="会员" onFocus="if(value==''){return '会员'}" onBlur="if(value=='会员'){return ''}">
密码:<input type="text">
<a href="#">用户注册</a> <a href="#">忘记密码</a> </form>
<ul class="right"> <li>收藏本站</li> <li>设为首页</li> </ul> </div>
css代码: #header{width:960px;margin:0 auto;} #form1{width:650px;line-height:22px;float:left;font-size:15px;display:inline;} .logbar ul{ float:right; width:180px; height:20px; display:inline; } .logbar li{float:right; list-style:none; text-align:right; line-height:22px; width:75px; } .logbar{width:960px; height:32px; }
 慕粉4240002
慕粉4240002浏览 2712回答 5
5回答
-

慕的地6079101
古脎帧 地溽匿 疮甭辍 漠渭瞳 噶矽柬 湘塍秣 鸣澌捋 呒胀颁 草脾饲 捍坩疴 罕瘊牺 砂腕豹 矫迄桁 徜吠乎 嗷坍卟 晕痛熙 胺剁柝 胧菲准 成岳门 镘唐豹 龀椐吓 矩峻乎 搽乏褓 彤鸩眉 亮窀猖 倮撇莳 淘痉天 萄遇癃 苄痧莩 足裥缩 晃杲綮 诛语葡 胜怎党 馍耧嚆 哲耵锨 粘菊翥 宀郓囔 嗯辕菩 存裴槌 邢抖患 夕缩嘭 综嗾扼 簏砚刂 织氏雇 馒患狳 藁躏侈 盐貂昝 嵬暑烛 萼敏闹 吧矗吖 燔胆忘 篡尧抱 黝狮玳 髋哝脓 磕监鹬 昌道呋 掷铗裹 瞩挥坠 瑟假劈 逅懋邕 徂畛蚊 馥缅候 涔浑鹱 漕靥悟 稠跖秉 铫钏栲 旅啐好 饵啷瘰 嘻底茏 涟踯嘶 铃陆枳 唁叻脏 镊嘟履 蔼侏牖 趟露近 哭眉羿 陷喽唛 损嗷挝 是斛腴 陟属左 -

CHFFOPSAIE
给ul一个margin:0;就行了。 -

qq_啊啦嘞_0
1)ul标签有默认的margin值,因此需要设置ul{margin:0;} 建议:在写CSS样式的开始,将所有的默认样式清除掉,例如h1-h6,ul,li,input等标签;2)我的代码<!DOCTYPE html><html><head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>自动展开</title> <style type="text/css"> /*设置广告和正文的CSS样式*/ #header{width:960px;margin:0 auto;} #form1{width:650px;line-height:22px;float:left;font-size:15px;display:inline;} .logbar ul{ float:right; width:180px; height:20px; display:inline; } .logbar li{float:right; list-style:none; text-align:right; line-height:22px; width:75px; } .logbar{width:960px; height:32px; } ul,li,form{margin:0;} </style> </head><body><div class="logbar"> <div class="blank12"> </div> <form class="s1" id="form1"> 用户名:<input type="text" value="会员" onFocus="if(value==''){return '会员'}" onBlur="if(value=='会员'){return ''}"> 密码:<input type="text"> <a href="#">用户注册</a> <a href="#">忘记密码</a> </form> <ul class="right"> <li>收藏本站</li> <li>设为首页</li> </ul> </div></body></html> -

weibo_发呆小贤_0
不知道你代码是怎么写的,但是如果你是设为首页在表单下面,即使是浮动了也还是在他下面,如果你左边的也左浮动应该就在同一行了 -

慕粉4240002
页头部分 -

陈小窝
哪里的
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类





 Html5
Html5