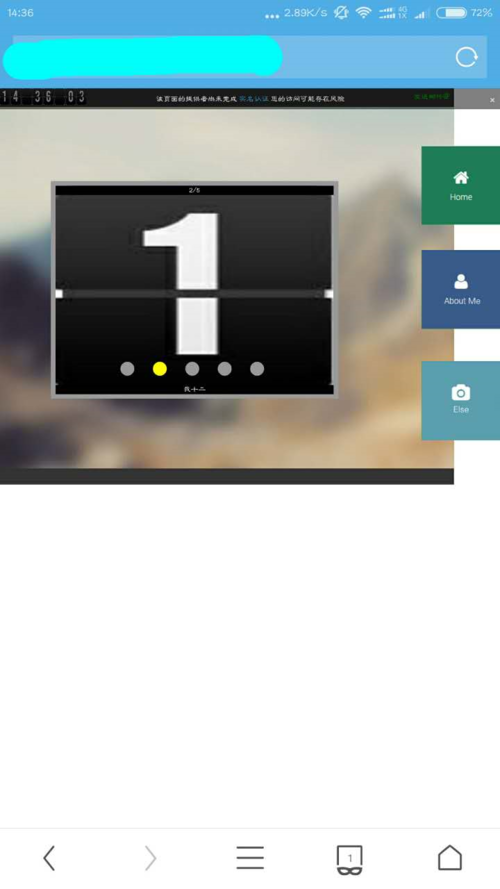
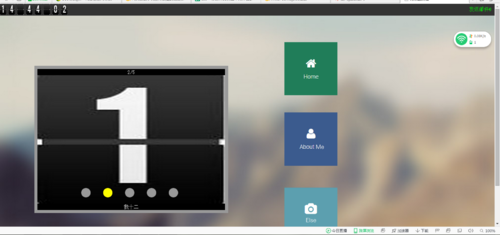
刚做的网页在电脑浏览正常,但是到了手机上背景图的宽度变小了,很多内容都显示到背景之外了


 慕粉1470498377
慕粉1470498377浏览 6070回答 10
10回答
-

另一个我叫佟百万
如果想让手机与电脑效果一样的话,你所有的元素设置尺寸时,必须要用百分比。并且,像什么margin padding top left 等等都得动态的根据屏幕尺寸修改,所以要用js了。再就是电脑的宽高比与手机的宽高比不一样,你的背景图片可能就得根据情况来更换。再就是 现在很多网站都分手机端(好像应该是移动端)页面和电脑端页面,你可以也这样做 -

会飞的小飞象
要写屏幕自适应代码的,骚年 -

weenhall
可以用window对象获取窗口的宽度和高度 -

王进王进
用现成框架 -

阿扎瓦
去了解下响应式布局 -

源码翼
宽度用百分比就好了 -

没事儿打打杀杀
或者设置图片的宽度和告诉都为100%, width:100%;height:100%; -

没事儿打打杀杀
设置图片覆盖整个屏幕background-image:cover; -

慕数据7248526
屏幕分辨率不同。。。大小不适合 -

慕粉1470498377
请问这个要怎么设置啊
 随时随地看视频慕课网APP
随时随地看视频慕课网APP








 Html/CSS
Html/CSS
 Html5
Html5
 JavaScript
JavaScript