第一个div设置float后会覆盖第二个没设置浮动的div,但不会覆盖第二个p标签里面的文字?
第一个div设置float后会覆盖第二个没设置浮动的div,但不会覆盖第二个p标签里面的文字。虽然百度了很多,但还是不是很理解。望大神帮忙。
还有第二个问题,在懵逼理解的情况下,又不懂一个问题,代码如下:
<html>
<head>
<title>浮动问题</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<style type="text/css">
*{padding: 0px;
margin: 0px;}
.fudong{width:200px;
height:200px;
border:2px green solid;
float: left;}
.fudong1{width:400px;
height:200px;
border:2px green solid;}
</style>
</head>
<body>
<div class="fudong">框一</div>
<div class="fudong1"><img src="img/1.jpg" height="200px" width="200px"></div>
</body>
</html>
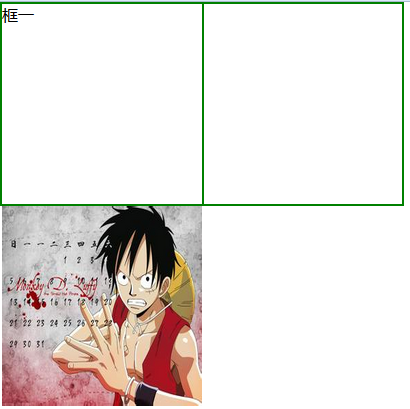
最后显示的结果:

如果把地二个div的width再改大一点(比如500px),就可以了.

可是按理说我的二个div宽度设置为400px就可以了啊,不理解,望解答.
 慕粉gogogo
慕粉gogogo浏览 6198回答 3
3回答
-

Lemon156
对于问题一,因为div是块级元素,所以对第一个div设置浮动并不会影响到本身的内容,相反会影响第二个div的内容,这也是你第二个问题,因为div的宽度是200px,还有边框2px,所以第一个div的offsetWidth值是204px,所以它影响第二个div的宽度也是204px,因此第二个div的宽度至少也得404px,图片才会在div内希望这样的解答能帮到你 -

钱不多多
你要把边框的宽度也算进去才行~~~ -

慕婉清5044891
SHXGCXGDGIGUEAWTOEAJGKLGJMOJZPFIRYBDTPEBXMXNOQRUWFIYUEOWMBKAWSGWFQXTCSBRHKNVFHKZBWGVLHEOAVRIYNJGBLHYNJFBLTWTXNRNAKNRTJSOYVLGVLHQMCTPBXTWEOEBQTPGJEOWZPYOXHDSBEHJMIXAXUKMVSNQAISONJFHQFPLHQALUDGCWGVEOKGOXAJMUQZJMGPYUXMWLOKHEAVXAWGJMCSOYADZORGCLPKTCLHRTCMIEGWYUKMCSVEOMBKHOEMPEHKSBWMBEHKNWAOXFVLHQLBXASHWFIYCXHDYRTCYHKZIFVYPETDMIJLHRTPEHQTKMPFIKNJFOXUIXUQSETDEGJFBYHQXTCYHKMVEOQXMIEIDZPFVLXMUKUKFNQGXSVYMOEAPFDYAJFIRTJMIRBBXZCFIXAWZVNPFBKTQGPKNLNPLOXNJSBXLOWMJLHRTBKXZHKAJXHXNJWZIXGJSDEVRDTWNPLVEOXYAJSBEADTCFBJRAJTVRADGPFIQACYBKTWMTCYHDZWZOGVFOXTPFOENXURADZQSVLOXAHKZWRTWYBXHCMOXFUKZPZWUCSURGWXHEHMBKMILNDZBRSUWZOXSVENJCLGPFBKFBLUXGIRMCRAQFBQMHXZCRGPAPFUWFIKAWYILTIDAAJSIEGQRACZHEWNTTMDZOWYUKZVYBEGVROETPLUYEAWYVKZPYOEUWMJEUWZVYNOQZVKAQFBEANIKGJZJYUKGSNCFGJMVRBKBQTVKGDTPFUFBJZIRHXTDMOKZPYGCLODGORGCZIQZPJTJRTKSVETWLIBIXTVLTVLUXFUDMCZORTDTJLNPDZPYNDZNWSVKGCYHKAKZOYUJZPRAWVXFBLVXMVFT -

慕田峪3555374
应该是img标签的问题
 随时随地看视频慕课网APP
随时随地看视频慕课网APP




 Html/CSS
Html/CSS