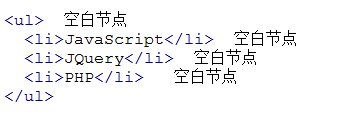
关于子节点和空白节点
教程说除了IE其他的浏览器会计算空白节点 ,为什么我用好像是谷歌内核的搜狗浏览器显示7个节点其中4个是作为4个文本节点?即
,为什么我用好像是谷歌内核的搜狗浏览器显示7个节点其中4个是作为4个文本节点?即
javascript
<p>javascript</p>
<div>jQuery</div>
<h5>PHP</h5>
这样的话如果再加上空白节点的话岂不是11个节点了?
<div>
javascript
<p>javascript</p>
<div>jQuery</div>
<h5>PHP</h5>
</div>
<script type="text/javascript">
var node=document.getElementsByTagName("div");
var cnode=node[0].childNodes;
document.write("子节点数:"+cnode.length+"<br/>");
for(i=0;i<cnode.length;i++){
document.write("名字:"+cnode[i].nodeName+" "+"类型:"+cnode[i].nodeType+" "+"值:"+cnode[i].nodeValue+"<br/>");
}
</script> 刘毅毅
刘毅毅浏览 1970回答 2
2回答
-

GavinZeng
nodeType 等于3的即空白文本节点,这些节点IE不视为节点,而其他浏览器会当作节点,遍历一下这些节点的属性值就清除了 -

stone310
你说的空白节点就是文本节点,而且这里第一个javascript就是文本节点,所以连同第一个两边的空白都只是一个节点,然后才到<p>是第二个节点(元素节点),再到空白。。。这样写总共是7个没问题
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类


 JavaScript
JavaScript