有关canvas的问题在代码里面,打开关闭注释自己看下!!!
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<canvas id='canvas'></canvas>
</body>
<script type="text/javascript">
var canvas=document.getElementById('canvas');
canvas.style.border='1px solid blue';
canvas.width=600;
canvas.height=500;
var ctx=canvas.getContext('2d');
ctx.beginPath();
ctx.rect(100,100,200,100);
ctx.stroke();
ctx.clip();
ctx.beginPath();
ctx.fillRect(50,50,200,100);
// ctx.beginPath();
// ctx.strokeRect(100,100,200,100); //为什么这里用简写的会出问题????
// ctx.clip();
// ctx.beginPath();
// ctx.fillRect(50,50,200,100);
</script>
</html>
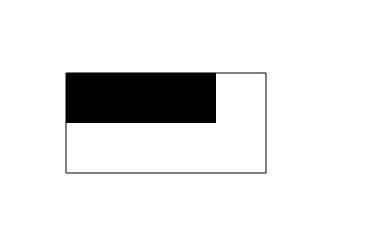
正确的效果如下 注释里面的代码效果没有黑色部分

 程序猴jason
程序猴jason浏览 1830回答 3
3回答
-

一笑莫白
我试过了,没有找出来,如果要实现效果必须给clip()设置范围,否则不行
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 Html5
Html5