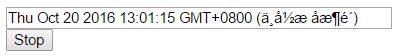
为什么我用定时器输出的结果有乱码?
<script type="text/javascript">
function clock(){
var time=new Date();
document.getElementById("clock").value = time;
}
var i=setInterval(clock,100);
</script>
</head>
<body>
<form>
<input type="text" id="clock" size="50" />
<input type="button" value="Stop" onclick="clearInterval(i)" />
</form>
</body>
输出结果:

 umenoki
umenoki浏览 1785回答 3
3回答
-

stone310
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script type="text/javascript"> function clock(){ var time=new Date(); document.getElementById("clock").value = time; } var i=setInterval(clock,100); </script> </head> <body> <form> <input type="text" id="clock" size="50" /> <input type="button" value="Stop" onclick="clearInterval(i)" /> </form> </body> </html>HTML的head格式这么写能正常显示吗?我的Chrome可以正常显示 -

路人丶丨
定义文件编码格式定义浏览器编码格式两者统一
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类


 JavaScript
JavaScript