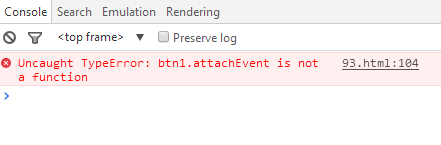
DOM事件的模态框问题(IE事件处理程序),代码报错不知原因
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
*{
margin:0;
padding: 0;
}
a{
color: #000;
text-decoration: none;
}
#bacg{
background:#000;
opacity: 0.4;
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
display: none;
}
#div1{
border:1px solid #ccc;
width: 350px;
border-radius: 5px;
position: absolute;
left: 50%;
top: 50%;
margin: -95px 0 0 -175px;
background: #fff;
display: none;
}
#header{
padding: 5px 0 10px 0;
border-bottom: 1px solid #eee;
}
#header h3{
float: left;
font-size: 26px;
}
#header a{
float: right;
font-size: 20px;
}
#header:after{
content: "";
display: block;
clear: both;
}
#content{
padding: 25px 0;
line-height: 30px;
border-bottom: 1px solid #eee;
}
#footer{
padding: 10px 0 0 0;
}
#footer a{
float: right;
padding: 5px;
}
#footer:after{
content: "";
display: block;
clear: both;
}
</style>
</head>
<body>
<button id="btn1">点击</button>
<div id="bacg">111</div>
<div id="div1">
<div id="header">
<h3>我是标题</h3>
<a id="btn2" href="#">×</a>
</div>
<div id="content">
<p>我是内容1</p>
<p>我是内容2</p>
</div>
<div id="footer">
<a id="btn3" href="#">取消</a>
<a href="#">确定</a>
</div>
</div>
<script>
var btn1=document.getElementById("btn1"),
bacg=document.getElementById("bacg"),
div1=document.getElementById("div1"),
btn2=document.getElementById("btn2"),
btn3=document.getElementById("btn3");
function dsBlock(){
bacg.style.display="block";
div1.style.display="block";
}
function dsNone(){
bacg.style.display="none";
div1.style.display="none";
}
btn1.attachEvent("onclick",dsBlock);
bacg.attachEvent("onclick",dsNone);
btn2.attachEvent("onclick",dsNone);
btn3.attachEvent("onclick",dsNone);
</script>
</body>
</html>
报错了,不知道错在哪里,麻烦大神解毒一下
 咩咩咩3124927
咩咩咩3124927浏览 1581回答 2
2回答
-

Yanzu
attachEvent是IE支持的,而chrome是支持addEventListener -

咩咩咩3124927
问题解决了,把这段代码放到IE浏览器下运行就可以了.这个是在chorem浏览器下的报错
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript