DOM事件问题
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<ul id="ct">
<li>点击我</li>
<li>控制台</li>
<li>就可以显示了</li>
</ul>
<input id="txt" placeholder="添加内容"/>
<button id="btns">开头添加</button>
<button id="btne">结尾添加</button>
</body>
<script>
window.onload=function(){
var oBtns=document.getElementById("btns");
var oBtne=document.getElementById("btne");
var oUl=document.getElementById("ct");
var oTxt=document.getElementById("txt");
var aLi=oUl.getElementsByTagName("li");
oBtns.onclick=function(){
var oLi=document.createElement("li");
oLi.innerHTML=oTxt.value;
oUl.insertBefore(oLi,aLi[0]);
}
oBtne.onclick=function (){
var oLi=document.createElement("li");
oLi.innerHTML=oTxt.value;
oUl.appendChild(oLi);
}
for(var i=0;i<aLi.length;i++){
aLi[i].onclick=function (){
console.log(this.innerText);
}
}
}
</script>
</html>
各位大神请看一下,这段代码是这样的:
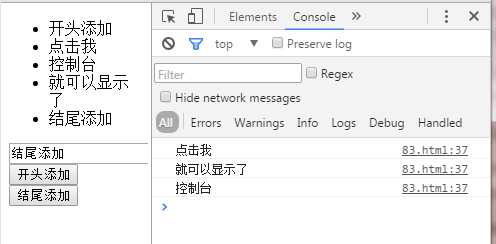
1,我在文本输入框中输入一段文本,点击开头添加按钮,文本就添加在"点击我"上面,
2,点击结尾添加按钮,文本就添加在"就可以显示了"后面。
3,当鼠标点击上面的文本内容,控制台console.log也可以显示出来。
4,但是现在问题是我点击之前写好的文本控制台是可以显示出来的,但是点击后来通过按钮添加的就显示不出来了,请问问题出在哪里?
 咩咩咩3124927
咩咩咩3124927浏览 1274回答 1
1回答
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类
 JavaScript
JavaScript