CSS居中-------



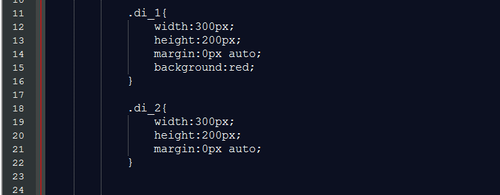
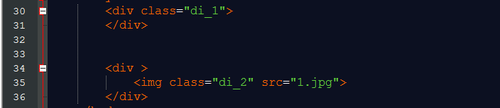
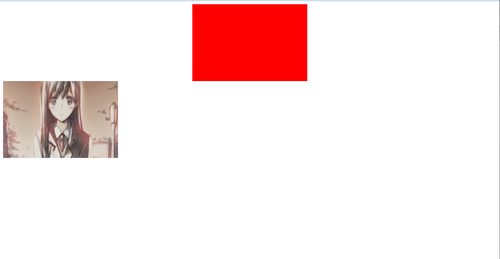
第二个块我也设置了宽度,为什么不会居中呢?但如果将其中的<img>换成<div>,效果和第一个块就一样了。
如果想要将这个图片居中设置,有什么让标签尽量少、样式尽可能简单的办法呢?
<div class="container"> <div class="col-md-6"> </div> <div class="col-md-6"> <img src="i.jpg" style="margin:0px auto"> </div> </div> 在这个里面,图片也是不会居中的,这里要怎么设置?
 慕运维6514616
慕运维6514616浏览 2336回答 4
4回答
-

元歌
设置img{display:block;width:300px;height:200px;margin:0 auto;}就可以达到居中的效果。把img变为块元素即可 -

一瞬儿光
img{ position:absolute; top:200px; left : calc(50% - 75px); } -

马小路
img是内联元素,display默认是inline,你得定义display:block;才可以。将img替换成div就可以是因为div是块级元素。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP



 Bootstrap
Bootstrap
 CSS3
CSS3
 Html/CSS
Html/CSS