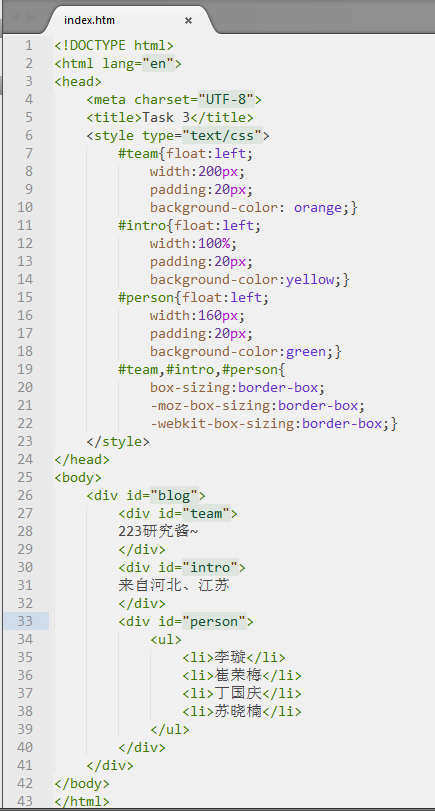
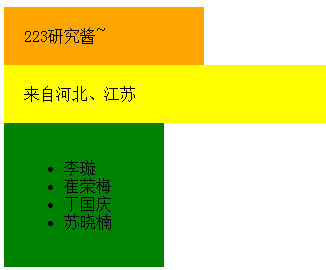
为什么出不来三栏的效果?
代码和书上的一样呀。见下(左代码,右实际效果)。想要三栏效果,可出来还是一栏,求大神相助!!


 qq_浅秋_04051456
qq_浅秋_04051456浏览 1563回答 3
3回答
-

hello阿西吧
宽度设置有问题,中间一个宽度百分之百表示要占满屏幕,div布局你这么写不太规范,你可以先定义一个大div,宽度设为100%,在设置三个小的div,左浮动,小div的宽度一般也不要设具体宽度,适应性太差,你可以按百分比设置宽度,比如三个小div宽度都设为33.33%,会显示并排排列的三个等宽的小div,如果要设置间距,或者宽度不一样,你可以调整百分比,但加起来要是100% -

一路然然
#intro{width:100%} 你的意思是左右宽度已设置,中间的按照剩余的(自适应)布局。然而结果并非如愿。可以设置一个float:right
 随时随地看视频慕课网APP
随时随地看视频慕课网APP


 CSS3
CSS3
 Html/CSS
Html/CSS
 Html5
Html5