js控制<audio>
<div>
<audio autoplay id="player">
</div>
<script>
var array_1 = new Array(
"1.mp3",
"2.mp3",
"3.mp3"
);
var player = document.getElementById("player");
player.setAttribute("src", "1.mp3");
while(player.ended){
var path_current = player.getAttribute("src");
var index_current = array_1.indexOf(path_current);
player.setAttribute("src", array_1[index_current + 1]);
}
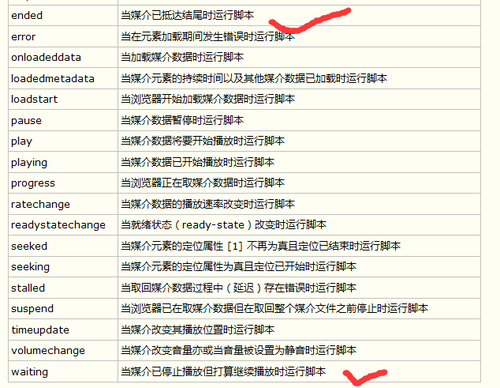
</script>我查了一下资料:

应该也就是这两个属性,但无论换成哪一个,也不起作用。
这里应该怎么写?
 慕运维6514616
慕运维6514616浏览 1480回答 1
1回答
-

千秋此意
var audioMap = [ 'source/1.wav', 'source/2.wav', 'source/3.wav', ]; var player = document.querySelector('#player'), len = audioMap.length; player.setAttribute('src', audioMap[0]); player.onended = function () { var currentPath = player.getAttribute('src'), currentIndex = audioMap.indexOf(currentPath), iNow = currentIndex + 1; if (iNow === len) return; player.setAttribute('src', audioMap[iNow]); }有那个属性,也有这个事件,用事件可以
 随时随地看视频慕课网APP
随时随地看视频慕课网APP

 Html/CSS
Html/CSS
 JavaScript
JavaScript