img父元素的宽高
<div><img src="" /></div>
img标签内加一张图片,父元素div的display定义为inline-block。这样定义能想到的就是父元素会紧贴着图片并且宽和高同图片的一致。。。

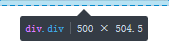
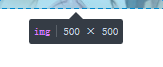
 火狐浏览器
火狐浏览器

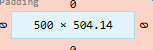
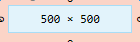
 IE9.0
IE9.0
其余浏览器就不做测试了,不管父元素高是多出 四点儿多 多多少,这四点多哪来的?
 小轩碧落西窗雪
小轩碧落西窗雪浏览 1813回答 1
1回答
-

业余奶茶品鉴师
两种方法:给img 设置左浮动,父元素清除浮动给 img 设置 display:block原因是图片外面总有3到4像素的间隙,上面就是去除的方法。 望采纳
 随时随地看视频慕课网APP
随时随地看视频慕课网APP

 Html/CSS
Html/CSS