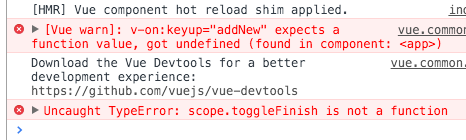
Vue 为什么方法方法没被定义呢?

<template>
<div id="app">
<h1 v-text="title"></h1>
<input v-model="newItem" v-on:keyup.enter="addNew">
<ul>
<li v-for="item in items" v-bind:class="{finished:item.isFinished}" v-on:click="toggleFinish(item)">
{{ item.label }}
</li>
</ul>
</div>
</template>
<script>
export default {
data () {
return {
title: 'roberto baggio!',
items: [{
label: 'aaa',
isFinished: true
},
{
label: 'bbb',
isFinished: false
}],
newItem: ''
}
},
methods: {
toggleFinish: function (item) {
item.isFinished= !item.isFinished
},
addNew: function(){
console.log("sss")
}
}
}
</script>
 蓝with黑
蓝with黑浏览 3203回答 1
1回答
-

余人1
addnews请放到methods的结构体中
 随时随地看视频慕课网APP
随时随地看视频慕课网APP

 Html5
Html5
 Vue.js
Vue.js