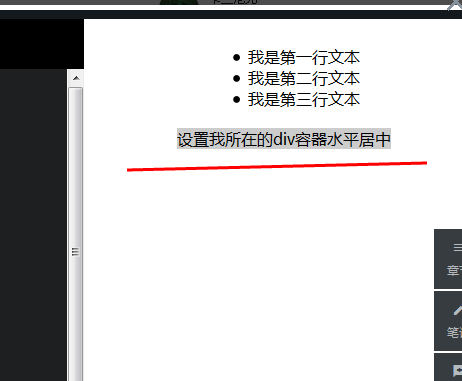
哪里出了问题?

为什么有的同学背景颜色是居中的

下面是我的代码,,,希望大神可以告诉我 5555555
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>不定宽块状元素水平居中</title>
<style>
.wrap table{
margin:0 auto;
}
/*下面是任务区代码*/
.wrap{
background:#ccc;
}
</style>
</head>
<body>
<div>
<table>
<tbody>
<tr><td>
<ul>
<li>我是第一行文本</li>
<li>我是第二行文本</li>
<li>我是第三行文本</li>
</ul>
</td></tr>
</tbody>
</table>
</div>
<div class="wrap">
<table>
<tbody>
<tr><td>
设置我所在的div容器水平居中
</td></tr>
</tbody>
</table>
</div>
</body>
</html>
 卡兰尼克
卡兰尼克浏览 1557回答 1
1回答
-

OlderSkee
块状元素默认占领全行如果想居中,就要给宽度.wrap{ background:#ccc; width: 250px; margin: 0 auto;}这样就可以了,你试试看
 随时随地看视频慕课网APP
随时随地看视频慕课网APP

 Html/CSS
Html/CSS
 Html5
Html5