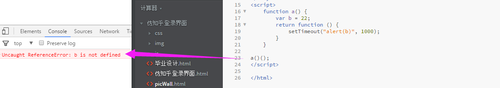
为什么这里无法访问到闭包里的b变量?

 samdeo
samdeo浏览 1571回答 4
4回答
-

_潇潇暮雨
全局变量作用域,你写成这样:function a(){ var b = 22; return function(){ setTimeout(alert(b), 1000) } } a()()setTimeout的第一个参数可以是字符串,也可以是一个函数。如果是字符串会在全局作用域下执行(你的全局作用域上没有b)。 -

OlderSkee
这种情况的setTimeout解析字符串很容易出问题的,这是js这种语言本身的原因如果改成 setTimeout(alert(b),1000) //这样会有bug,没有1秒的延迟效果或者 setTimeout(function () { alert(b)},1000)用匿名函数就能完美解决了。 -

my2dieer
var b=33; function a(){ var b=22; return function(){ console.log(b); //22 window.setTimeout("console.log("+ b +")",1000); //22 window.setTimeout("console.log(b)",1000); //33 } } a()();本身对这个问题内部运行也不是太清楚明了,偶然写出来试了一下,觉得大概是因为setTimeout中b的问题.如楼主截图中,直接使用"console.log(b)",a()执行后返回的函数中,没有变量b,只有字符串b,所以没有一个变量对函数内部的b=22保持引用,在a()()时,执行的结果便是b在全局中查到的33。而如果换做第二种写法,a()执行后,存在b变量,对b=22保持了引用,所以在a()()时,得出22。 -

mov1er
闭包访问不到局部的b,只有找全局里找
 随时随地看视频慕课网APP
随时随地看视频慕课网APP




 Html/CSS
Html/CSS
 JavaScript
JavaScript
 JQuery
JQuery