表格添加行的实现。。
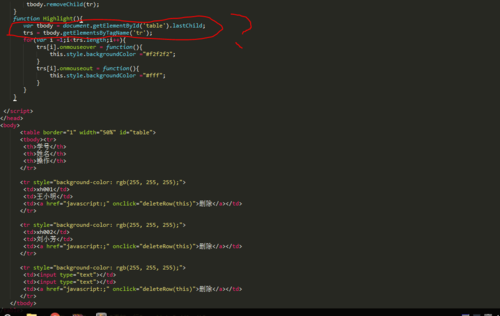
 这两行看不懂呢,求教
这两行看不懂呢,求教
 xx001
xx001浏览 1634回答 4
4回答
-

NadiaSmile
document.getElementById('table') -->获取到id为table的表格。后面+.lastchild --> 获取表格的最后一个子节点,就是tbody。tbody.getElementsByTagName('tr') --> 获取所有tbody下的tr标签望采纳~~~ -

stone310
主流浏览器会报错的,IE8及以下可以运行,它们直接略过lastChild的空白文本节点 -

dky
这些元素都是类似于取键值对吧, 我是这么理解的 ,你看函数名都是通过id找元素,通过tag找元素什么的,就是在一个对象体里面找那个名字的元素, -

陈默有言
// 获取id为table的元素的最后一个子元素,并命名 var tbody = document.getElementById("table").lastChild; // 获取tbody中标签名为tr的元素,注意得到的结果是一个集合 trs = tbody.getElementsByTagName("tr");
 随时随地看视频慕课网APP
随时随地看视频慕课网APP




 Html/CSS
Html/CSS
 JavaScript
JavaScript