为什么.right里面不写 width=100% 就会显示只有一小条不能填满main又半部分
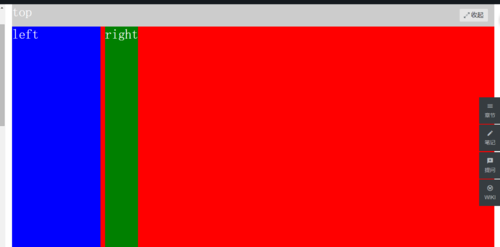
如题本来没写width的话默认占满啊,我去掉之后的图在下面

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>混合布局编程挑战</title>
<style type="text/css">
body{ margin:0; padding:0; font-size:30px; color:#fff}
.top{height:50px;background:#ccc;}
.main{height:500px;background:red;}
.left{height:500px; width:200px;position:absolute;background:blue;}
.right{width:100%;height:500px;position:absolute;margin:0 0 0 210px;background:green;}
.foot{height:50px;background:yellow;}
</style>
</head>
<body>
<div class="top">top</div>
<div class="main">
<div class="right">right</div>
<div class="left">left</div>
</div>
<div class="foot">foot</div>
</body>
</html>
 道友你请留步
道友你请留步2回答
-

stone310
如果不设定宽度,因为.right里面有字“right”,那宽度就是被字体撑开的宽度 -

双鱼座
默认div是块状元素,沾满整一行,浮动之后变成了行内元素,宽高随内容而定了
 随时随地看视频慕课网APP
随时随地看视频慕课网APP


 Html/CSS
Html/CSS