JS返回文字 求助 设置了很久不行!
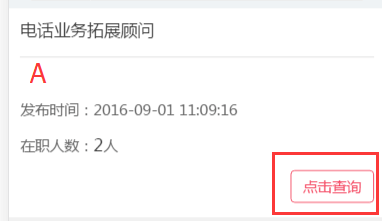
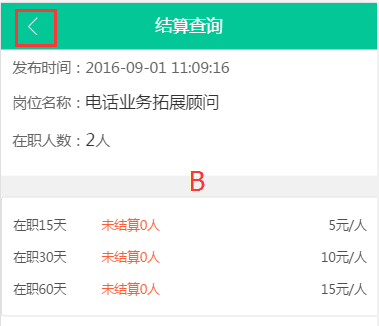
- -你好 想咨询一下 - -在一个html页面里面。分了2个页面。点击button 按钮 时A页面隐藏 B页面出现 ,但是点击返回时候 B页面跟着A页面返回到上一步操作,不能直接让B页面返回到A页面 。。怎么解决撒。。求助


 清新秀气菠萝蜜
清新秀气菠萝蜜浏览 2161回答 6
6回答
-

拟人
给点击返回添加事件:A显示,B隐藏。 -

仙士可
你这是把返回的按钮设置错了,你的返回是真的返回,你需要实现的应该是把返回改成:b页面隐藏,a页面再显示吧? -

清新秀气菠萝蜜
<!DOCTYPE html><html><head> <meta charset="utf-8"> <meta content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=no" name="viewport"> <meta content="yes" name="apple-mobile-web-app-capable"> <meta content="black" name="apple-mobile-web-app-status-bar-style"> <meta name="screen-orientation" content="portrait"> <meta content="telephone=no" name="format-detection"> <meta content="email=no" name="format-detection"> <link rel="stylesheet" type="text/css" href="css/job_top.css"> <link rel="stylesheet" href="css/bot.css"> <link rel="stylesheet" href="css/loading.css"> <link rel="stylesheet" href="css/ReturnFee.css"> <title>工学盟</title></head><body><div class="head"> <button onclick="history.go(-1)"></button> <div class="serch_head"> 结算查询 </div></div><div class="div-ReturnFee-main"> <div class="div-returnFee-inside"> <div class="Fee_serch"> <input type="text" class="S_input" placeholder="请输入公司或职位"/> <i class="serch"><b></b></i> </div> <div class="Fee jobList"> <div class="look_more">没有了</div> </div> </div></div><div id="footer"> <ul> <li class="li-footer-index" onclick="window.location='index.html'"> <i class="i-footer-icon icon-index"></i> <span class="span-footer-text blur-color">首页</span> </li> <li class="li-footer-message"> <i class="i-footer-icon focus-msg"></i> <span class="span-footer-text focus-color">结算</span> </li> <li class="li-footer-resume" onclick="window.location='VIP.html'"> <i class="i-footer-icon icon-resume"></i> <span class="span-footer-text blur-color">VIP</span> </li> <li class="li-footer-ownr" onclick="window.location='my.html'"> <i class="i-footer-icon icon-own"></i> <span class="span-footer-text blur-color">我</span> </li> </ul></div><div class="template"> <div class="Fsee"> <div class="head"> <span class="icon Fsee_return"></span> <div class="serch_head Fsee_head"></div> <span class="collection"></span> </div> <div class="Fee feedetail"> <div class="Fee_list"> <p class="postTime">发布时间:<i class="fbsj"></i></p> <div class="detail"> <ul> <li><i>岗位名称:</i><b class="bone jobName"> </b></li> <li><i>在职人数:</i><b class="bone onjobNum"> </b>人</li> </ul> </div> </div> <div class="FeeDetail feecalcDetail"> <ul> <li> <i>在职15天</i> <em class="unfinsh unfinsh15"></em> <b class="munfinsh15"></b> </li> <li> <i>在职30天</i> <em class="unfinsh unfinsh30"> </em> <b class="munfinsh30"> </b> </li> <li> <i>在职60天</i> <em class="unfinsh unfinsh60"> </em> <b class="munfinsh60"></b> </li> </ul> </div> </div> </div></div><div class="loading"> <img src="img/bx_loader.gif" alt=""></div></body><script src="js/jquery-1.8.0.min.js"></script><script src="js/loading.js"></script><script src="js/iscroll.js"></script><script src="js/UICore.js"></script><script src="js/ReturnFee.js"></script><script> var myScroll; window.onload = function(){ setTimeout(loadScroll,100); }; function loadScroll(){ myScroll = new IScroll(".div-ReturnFee-main",{ click:true }) } document.addEventListener('touchmove',function(e){ e.preventDefault(); },false)</script></html> -

云天河V
代码贴出来,看看
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类



 Html5
Html5
 JavaScript
JavaScript
 JQuery
JQuery