hibernate 报错 nested transactions not supported





页面代码如下
<div id="a" class="panel-collapse collapse in" role="tabpanel" aria-labelledby="headingOne">
<a href="<%=path %>/project/Project_query.action" target="add" class="list-group-item">所有项目</a>
<button type="button" class=" list-group-item" data-toggle="modal" data-target="#myModal">创建项目</button>
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4 class="modal-title" id="myModalLabel">Modal title</h4>
</div>
<div class="modal-body">
<iframe name="added" src="jsp/project_added.jsp" height="29%" width="100%" frameborder="0" style="background-color: #ccc"></iframe>
</div>
</div>
</div>
</div>
<a href="#" class="list-group-item">修改项目</a>
<a href="#" class="list-group-item">移除项目</a>
<a href="#" class="list-group-item">演示项目</a>
<a href="#" class="list-group-item">移交项目</a>
</div>
</body>
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/bootstrap.js"></script>
<script>
$(document).ready(function() {
var AdminName=document.referrer;
if(AdminName==""){
alert("非法访问!");
window.location.href="login.jsp";
};
});
$('#myModal').on('shown.bs.modal', function () {
$('#myInput').focus()
})
</script>
</html>框架内页面代码如下
<body style="-moz-user-select:none;-webkit-user-select:none;">
<div align="center">
<div style="margin-bottom: 5px;" class="jumbotron">
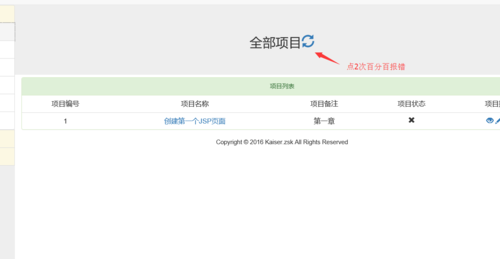
<h2>全部项目<a title="刷新" onclick="refresh()"><span class="glyphicon glyphicon-refresh" aria-hidden="true"></span></a></h2>
</div>
<div style="margin-top: 0px;margin-left: 15px;margin-right: 15px;" class="panel panel-success">
<!-- Default panel contents -->
<div class="panel-heading">项目列表</div>
<table class="table">
<tr align="center">
<td>项目编号</td>
<td>项目名称</td>
<td>项目备注</td>
<td>项目状态</td>
<td>项目操作</td>
</tr>
<s:iterator value="#session.project_list" var="pro">
<tr align="center">
<td><s:property value="#pro.ProjectId"/></td>
<td><a target=_blank href="<s:property value="#pro.ProjectUrl"/>"><s:property value="#pro.ProjectName"/></a></td>
<td><s:property value="#pro.ProjectRemark"/></td>
<td><span class="glyphicon <s:property value="#pro.ProjectCondition"/>" aria-hidden="true"></span></td>
<td><a target=_blank title="查看项目" href="<s:property value="#pro.ProjectUrl"/>"><span class="glyphicon glyphicon-eye-open" aria-hidden="true"></span></a> <a title="修改项目"><span class="glyphicon glyphicon-pencil" aria-hidden="true"></span></a> <a href="<%=path%>/project/Project_delete.action?pid=<s:property value="#pro.ProjectId"/>" title="删除项目" onclick="javascript:return confirm('确认删除?');" ><span class="glyphicon glyphicon-trash" aria-hidden="true"></span></a></td>
</tr>
</s:iterator>
</table>
</div>
<h5>Copyright © 2016 Kaiser.zsk All Rights Reserved</h5>
</div>
</body>
<script type="text/javascript" src="./js/jquery.js"></script>
<script type="text/javascript" src="./js/bootstrap.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$(".1").addClass("glyphicon-ok");
$(".0").addClass("glyphicon-remove");
});
function refresh(){
window.location.reload();//刷新当前页面.
//或者下方刷新方法
//parent.location.reload()刷新父亲对象(用于框架)--需在iframe框架内使用
// opener.location.reload()刷新父窗口对象(用于单开窗口
//top.location.reload()刷新最顶端对象(用于多开窗口)
}
</script>
</html>后端代码如下
/**
* 项目查看接口
* @return 项目实体模型组
*/
public List<Project> ProjectExamine() {
Transaction tx = null;
List<Project> list= null;
String hql="";
try {
Session session = DaraBaseSessionFactory.getSessionFactory().getCurrentSession();
tx = session.beginTransaction();
hql = "from Project";
Query query = session.createQuery(hql);
list = query.list();
tx.commit();
return list;
} catch (Exception e) {
e.printStackTrace();
tx.commit();
return list;
}finally{
if (tx!=null) {
tx = null;
}
}
}
}配置文件如下
<package name="project" namespace="/project" extends="default">
<action name="*_*" class="com.Action.{1}Action" method="{2}">
<result name="query_success">/jsp/project_query.jsp</result>
<result name="delete_success" type="chain">Project_query</result>
<result name="added_success">/jsp/project_added_ok.jsp</result>
<result name="added_failure">/jsp/project_added_no.jsp</result>
<result name="added_over">/jsp/project_added_over.jsp</result>
</action>
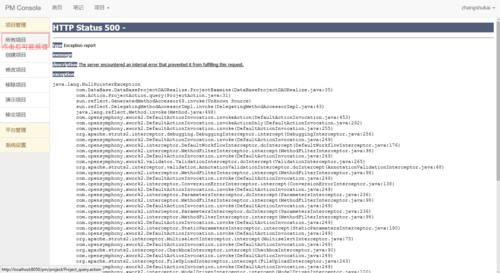
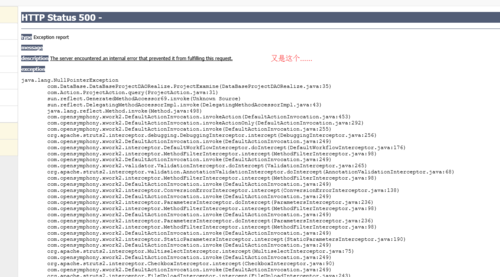
</package>以上为实现报错页面所需代码!
为什么会报错说 我事件嵌套了??我每个动作的事件都提交了啊!!!
 Bangk
Bangk浏览 2908回答 5
5回答
-

yanrun
网上看的解决办法tx = getSession().beginTransaction();改成 tx = getSession().beginTransaction().begin(); -

weibo_那是什么叨_03580699
需要的进行回滚,不需要的就不使用事务 -

weibo_那是什么叨_03580699
定义事务传播行为 遇到异常全部回滚 -

摩诃迦叶
finally{ if (tx!=null) { tx.close(); tx = null; }session.close();}
 随时随地看视频慕课网APP
随时随地看视频慕课网APP



 Bootstrap
Bootstrap
 Html5
Html5
 Java
Java