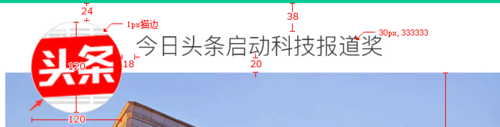
请教图片定位问题
请教下 2张图片 一张图片定位在另一张图片下 却又不会被覆盖应该在吗办?
我用相对定位和绝对定位。但是图片会被覆盖 怎么设置优先级 不会被覆盖。。还有怎么让文字和图片并排
 南山黑猫
南山黑猫浏览 4900回答 24
24回答
-

依然c
最下面的图片position: relative; 然后文字和上面的图片position: absolute; 图片重叠显示而不覆盖的话用z-index;z-index的值也高,显示的层数也高,也就是越上面 -

落叶1111
z-index的数值越大,优先级越高 -

_bug终结者_
z-index提高图层 -

受戒人
有个z-index属性,这个属性值设置的越高,层数就越高。 -

Sunshine22
<div class="toutiao">这里是头条图片</div><div class="bg">这里是背景图片</div><style>.bg{position:relative;top:24px;left:20px;z-index:2;}.toutiao{position:absolute;top:-60px;z-index:3;}</style> -

慕粉3841651
很多吧 -

Echo_Chien
z-index -

慕瓜4978492
图片覆盖优先级用z-index 文字与图片并排 设置文字标签为inline-block -

qq_我是猪_1
<div class="box" style="position:relative;"> <img src="大图" style="position:relative;z-index:2;"> <img src="小图" style="position:absolute;top:120px;left:30px;z-index:1;"></div>上代码说话,如果用z-index为负的话,会在body之下,图会”消失“ -

kisssister
悬浮?z-index
 随时随地看视频慕课网APP
随时随地看视频慕课网APP










 Html/CSS
Html/CSS
 Html5
Html5